히바리 쿄야 와 함께 하는 Developer Cafe
[3일차] DO IT 웹사이트 따라 만들기/p170~226/도서 소개 페이지 만들기 ,롤링배너 레이아웃 만들기 본문
[3일차] DO IT 웹사이트 따라 만들기/p170~226/도서 소개 페이지 만들기 ,롤링배너 레이아웃 만들기
TWICE&GFRIEND 2021. 1. 27. 21:16After/Before 활용 (가상 요소)
- 목록형 꾸밈 요소(블릿 화살표)
- 버튼 꾸밈 요소(그림자 효과, 버튼에 들어가는 아이콘 등)
- 간단한 아이콘
- 이미지 아이콘
이미지 라도 HTML 구조에 필요한 내용이라면 가상 요소를 사용하면 안됨
(가상 요소는 HTML 태그가 아니기 때문에 스크립트 적용이 안됨)
가상 요소는 content:"" 요소가 반드시 들어가야함 아이콘을 표현 할 때는 너비와 높이를 지정해야함
input/form 과 img 태그는 가상 요소가 적용되지 않는다.
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
// 요청 Url 만 , 리턴 결과값 무시
$.post("http://domain/test/");
// 요청 Url + 추가적으로 보내는 Json Data, 리턴 결과값 무시
$.post("http://domain/test/", { fruit1: "apple", fruit2: "banana" } );
// 요청 Url + 추가적으로 보내는 Array Data, 리턴 결과값 무시
$.post("http://domain/test/", { 'fruits[]': ["apple", "banana"] });
// 요청 Url + 폼데이터, 리턴 결과값 무시
$.post("http://domain/test/", $("#form1").serialize());
// 요청 Url, xml(또는 html)리턴 결과값
$.post("http://domain/test/", function(data) { alert("Data Loaded: " + data); });
// 요청 Url + 추가적으로 보내는 Json Data, 리턴결과값, 결과값 형식
$.post("http://domain/test/", { fruit1: "apple", fruit2: "banana" }, function(data) { process(data); }, "xml" );
// 요청 Url + 추가적으로 보내는 Json Data, 리턴결과값(json 다루는 형식), 결과값 형식
$.post("http://domain/test/", { "func": "getFruits" },
function(data){
console.log(data.fruit1); // apple
console.log(data.fruit2); // banana
}, "json");
Ajax 메소드
load()
외부 콘텐츠를 가져올 때 사용
$.ajax()
데이터를 서버에 POST, GET 방식으로 전송이 가능하며, HTML, XML JSON, 텍스트 유형에 데이터를 요청할 수 있는 통합적인 메서드
$.post()
데이터를 서버에 POST 방식으로 전송한 후 서버 측의 응답을 받을 때 사용
$.get()
데이터를 서버에 GET 방식으로 전송한 후 서버 측의 응답을 받을 때 사용
$.getJSON()
데이터를 서버에 GET 방식으로 전송한 후 서버 측의 응답을 JSON 형식으로 받을 때 사용
.getScript()
Ajax를 이용하여 외부 자바스크립트를 불러올 때 사용
.ajaxStop(function(){ ... })
비동기 방식으로 서버에 응답 요청이 완료되었을 때 함수에 실행문이 수행
.ajaxSuccess(function(){ ... })
ajax 요청이 성공적으로 완료되면 함수에 실행문을 수행
ajaxComplete(function() { ... })
Ajax 통신이 완료되면 함수에 실행문을 실행
serializeArray()
JSON 데이터로 변환하여 액션 페이지에 전송
serialize()
쿼리 스트링 형식의 데이터로 변환하여 액션 페이지에 전송 방식
async
통신을 동기 또는 비동기 방식으로 설정하는 옵션. 기본값은 true
beforeSend
요청하기 전에 함수를 실행하는 이벤트 핸들러
cache
요청한 페이지를 캐시에 저장할지 여부 설정. 기본값은 true
complete
Ajax가 완료되었을 때 함수를 실행하는 이벤트 핸들러
contentType
서버로 전송시킬 데이터의 content-type을 설정
data
서버로 전송할 데이터를 지정
dataType
서버에서 요청 받아올 데이터의 형식을 지정(생략하면 요청한 자료에 맞게 자동으로 형식이 지정 됨)
error
통신에 문제가 발생했을 때 함수를 실행
success
Ajax로 통신이 정상적으로 이뤄지면 함수를 실행
timeout
통신 시간을 제한. 시간 단위는 밀리 초
type
데이터를 전송할 때 방식(get/post)를 설정
url
데이터를 전송할 페이지를 설정. 기본값은 현재 페이지
username
HTTP 엑세스를 할 때 인증이 필요할 경우 사용자 이름을 지정

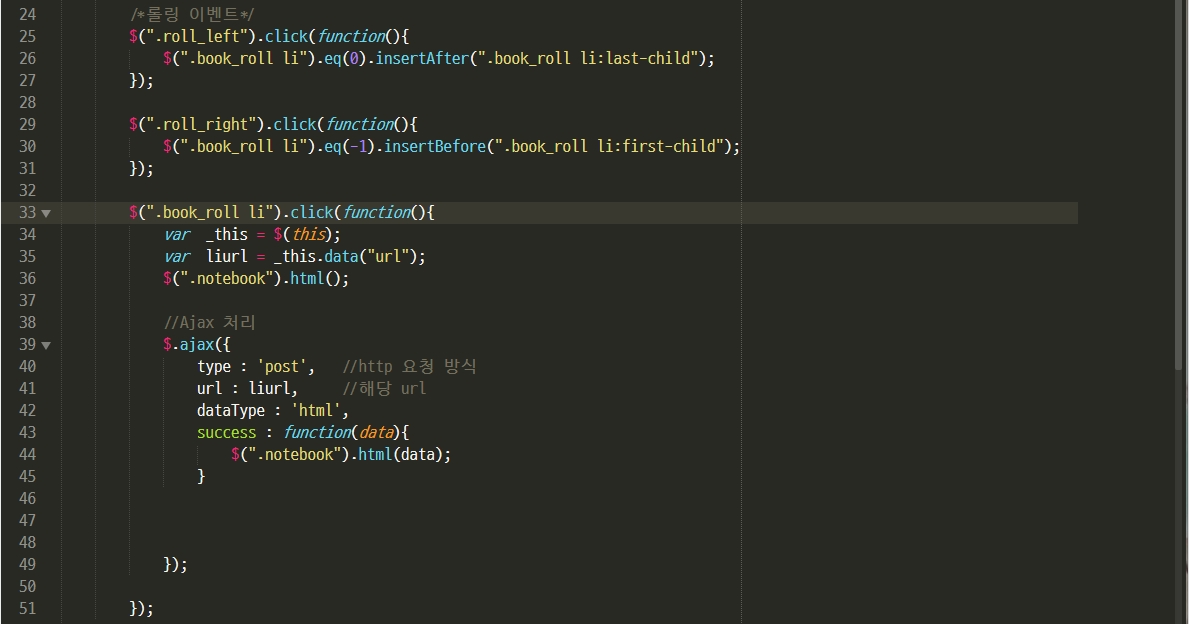
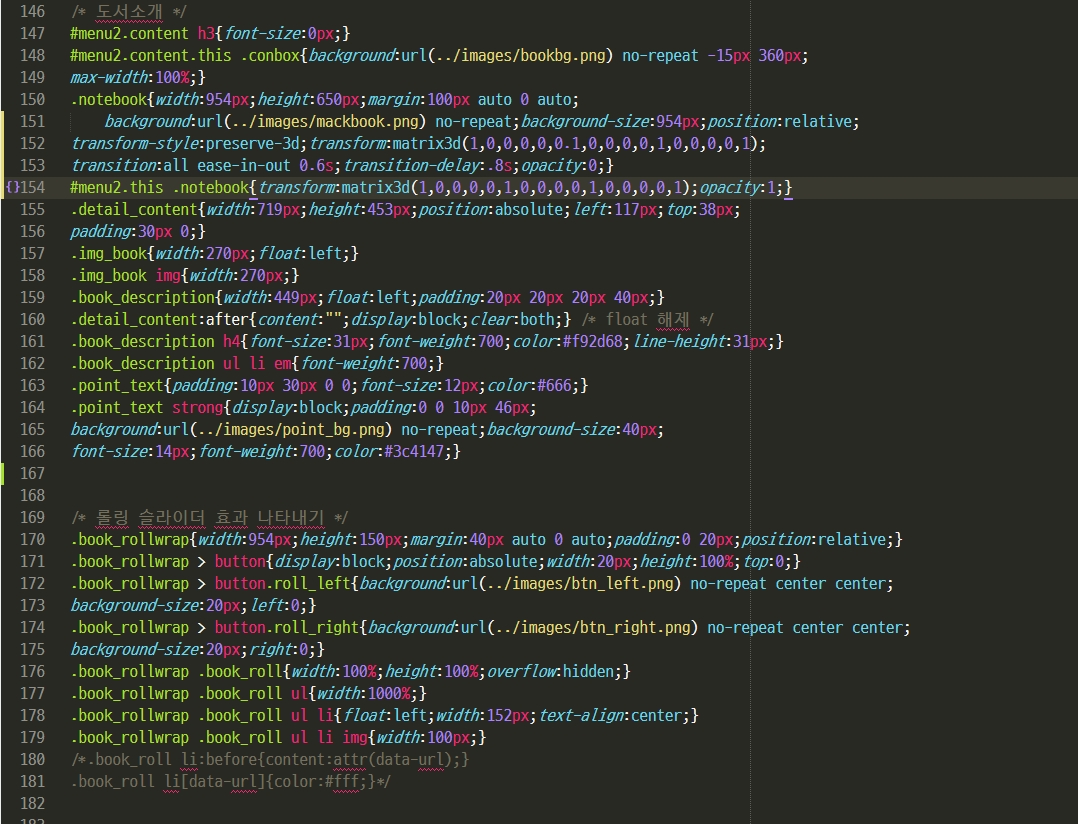
처음에 롤링 배너 라고 해서 슬라이드 배너와 같은 형식이겠지 생각했는데 슬라이드 배너와 상관이 없었다
click() - 해당 요소를 마우스 포인터로 눌렀다 떼었을때 이벤트 발생
data("url") - 요소, 객체 등 연관된 데이터를 지정하거나 조회할 수 있음
$.ajax({settings}) - 비동기식 Ajax 를 이용하여 HTTP 요청을 전송

position 에 대한 개념이 확실하게 안잡혀 있어서 그런지 배치 할때 많이 햇갈림


