히바리 쿄야 와 함께 하는 Developer Cafe
[2일차] DO IT HTML+CSS+JAVASCRIPT 웹 표준의 정석 /p122~p164/FORM 태그 본문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼태그 실습하기</title>
<style type="text/css">
/* 버튼 이미지를 수직으로 정렬하기 위한 스타일 */
input[type="image"] {
vertical-align: middle;
}
</style>
</head>
<body>
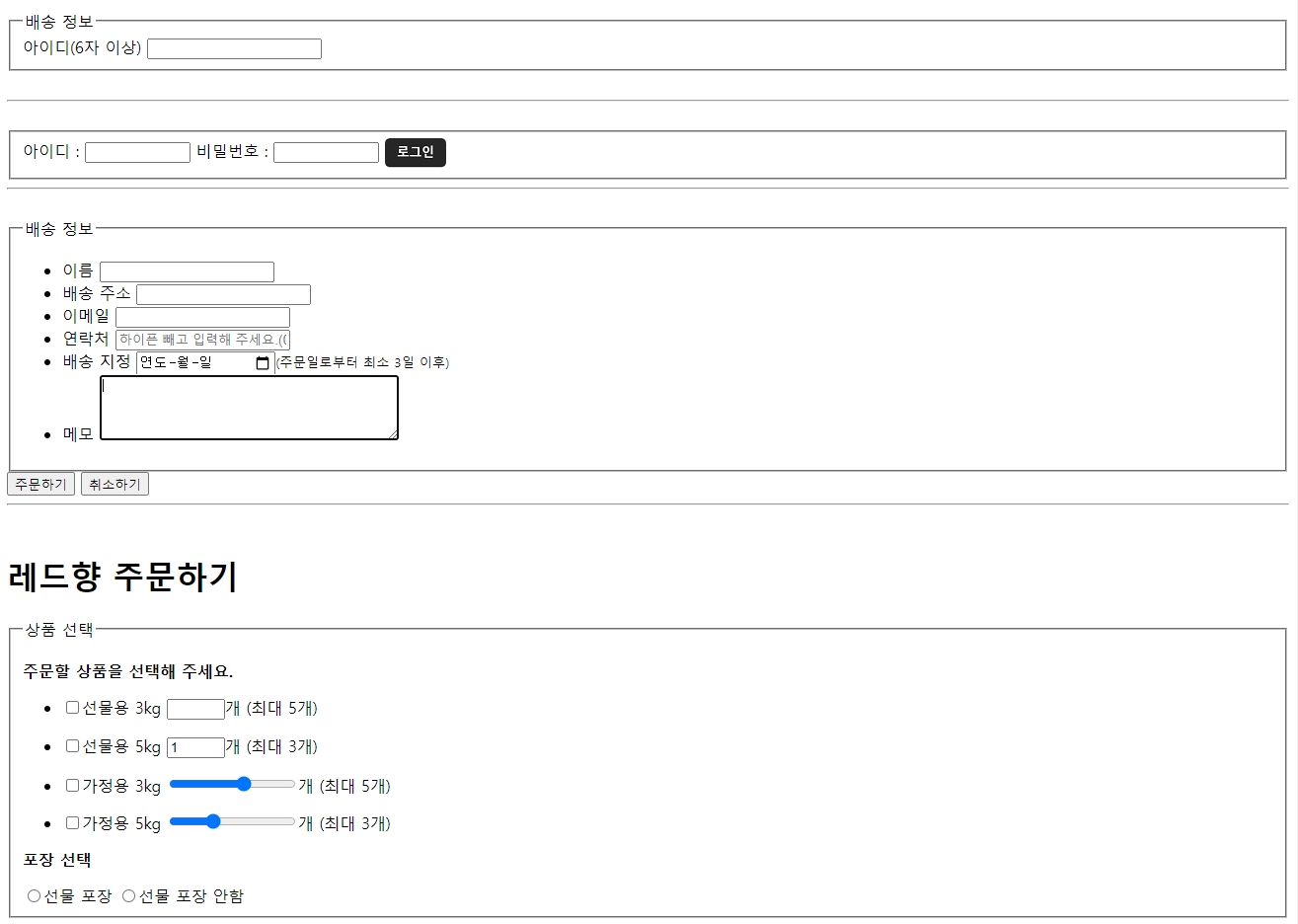
<form action="">
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<br>
<fieldset>
<legend>배송 정보</legend>
<label for="user_id">아이디(6자 이상)</label>
<input type="text" id="user_id">
</fieldset>
<br>
</form>
<hr><br>
<form action="" method="post">
<fieldset>
<label>아이디 : <input type="text" name="user_id" id="user_id" size="10"></label>
<label>비밀번호 : <input type="password" name="user_pw" id="user_pw" size="10">
</label>
<!-- <input type="submit" name="" value="로그인"> -->
<input type="image" name="" value="" alt="로그인" src="images/login.png">
</fieldset>
</form>
<hr><br>
<form action="" method="post">
<fieldset>
<legend>배송 정보</legend>
<ul id="shopping">
<li>
<label for="user_name">이름</label>
<input type="text" id="user_name" autofocus>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)">
</li>
<li>
<label for="d_day">배송 지정</label>
<input type="date" id="d_day"><small>(주문일로부터 최소 3일 이후)</small>
</li>
<li>
<label for="memo">메모</label>
<textarea id="memo" cols="40" rows="4"></textarea>
</li>
</ul>
</fieldset>
<div id="buttons">
<button type="submit">주문하기</button>
<button type="reset">취소하기</button>
</div>
</form>
<hr>
<br>
<h1>레드향 주문하기</h1>
<form action="" method="post">
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">가정용 5kg</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<p><b>포장 선택</b></p>
<label><input type="radio" name="gife" value="yes">선물 포장</label>
<label><input type="radio" name="gift" value="no">선물 포장 안함</label>
</fieldset>
</form>
</body>
</html>


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼태그 실습</title>
<style type="text/css">
</style>
</head>
<body>
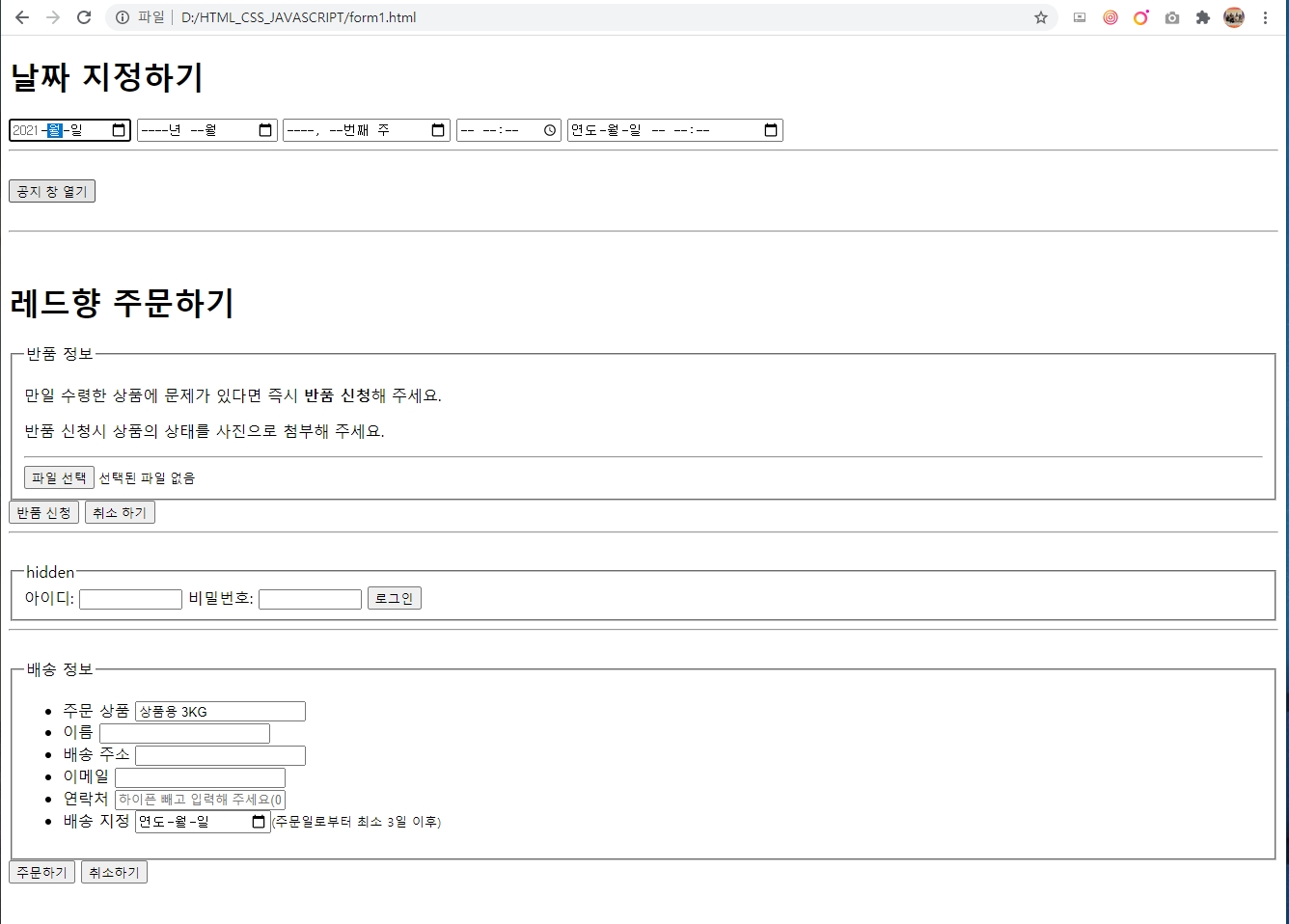
<h1>날짜 지정하기</h1>
<input type="date" min="2021-01-01" max="2021-02-24">
<input type="month" name="">
<input type="week" name="">
<input type="time" name="">
<input type="datetime-local" name="">
<hr>
<br>
<form action="" method="post">
<input type="button" name="" value="공지 창 열기" onclick="window.open('notice.html')">
<br>
<br>
</form>
<hr>
<br>
<h1>레드향 주문하기</h1>
<form action="" method="post">
<fieldset>
<legend>반품 정보</legend>
<p>만일 수령한 상품에 문제가 있다면 즉시 <strong>반품 신청</strong>해 주세요.</p>
<p>반품 신청시 상품의 상태를 사진으로 첨부해 주세요.</p>
<hr>
<input type="file">
</fieldset>
<div>
<input type="submit" value="반품 신청">
<input type="reset" value="취소 하기">
</div>
</form>
<hr>
<br>
<form action="" method="post">
<fieldset>
<legend>hidden</legend>
<input type="hidden" value="사이트를 통한 직접 로그인">
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
<hr>
<br>
<form action="" method="post">
<fieldset>
<legend>배송 정보</legend>
<ul id="shopping">
<li>
<label for="order_goods">주문 상품</label>
<input type="text" id="order_goods" value="상품용 3KG" readonly>
</li>
<li>
<label for="user_name">이름</label>
<input type="text" id="user_name" autofocus required>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone"
placeholder="하이픈 빼고 입력해 주세요(01012345678)">
</li>
<li>
<label for="d_day">배송 지정</label>
<input type="date" id="d_day"><small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기"></input>
<input type="reset" value="취소하기"></input>
</div>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼태그 실습</title>
<style>
</style>
</head>
<body>
<h1>여러 데이터 나열하기</h1>
<form action="" method="post">
<label for="product_goods1">상품 선택</label>
<select id="product_goods1">
<option value="special_3" selected>선물용 3KG</option>
<option value="special_5">선물용 5KG</option>
<option value="family_3">가정용 3KG</option>
<option value="family_5">가정용 5KG</option>
</select>
<label for="product_goods2">포장 여부</label>
<input type="text" id="product_goods2" list="pack">
<datalist id="pack">
<option value="package">선물 포장</option>
<option value="no_package">포장 안 함</option>
</datalist>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 양식 실습</title>
<style>
</style>
</head>
<body>
<div id="container">
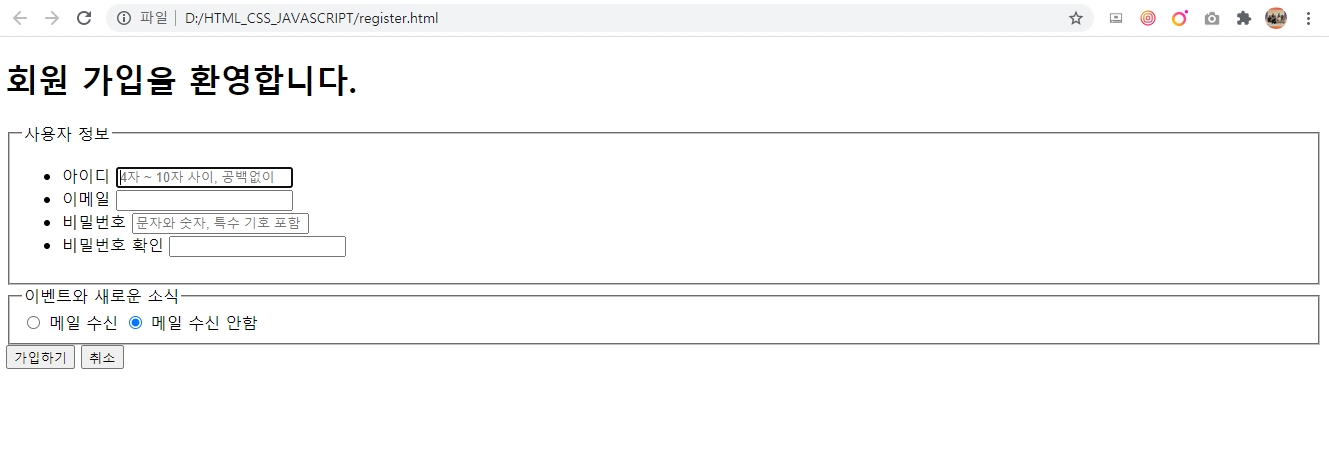
<h1>회원 가입을 환영합니다.</h1>
<form action="" method="post">
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li>
<label for="user_id">아이디</label>
<input type="text" id="user_id" autofocus placeholder="4자 ~ 10자 사이, 공백없이" required>
</li>
<li>
<label for="user_mail">이메일</label>
<input type="text" name="user_mail" required>
</li>
<li>
<label for="user_pw1">비밀번호</label>
<input type="password" name="user_pw1"
placeholder="문자와 숫자, 특수 기호 포함" required>
</li>
<li>
<label for="user_pw2">비밀번호 확인</label>
<input type="password" name="user_pw2" required>
</li>
<li>
<label for="path">가입 경로</label>
<select id="path">
<option value="blog">블로그</option>
<option value="search">검색</option>
<option value="sns">SNS</option>
<option value="etc">기타</option>
</select>
</li>
<li>
<label for="memo">메모</label>
<textarea cols="40" rows="4" placeholder="남길 말씀이 있다면 여기에">
</textarea>
</li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운 소식</legend>
<input type="radio" name="mailing" id="mailing_y">
<label for="mailing_y">메일 수신</label>
<input type="radio" name="mailing" id="mailing_n" checked>
<label for="mailing_n">메일 수신 안함</label>
</fieldset>
<div id="buttons">
<input type="submit" name="" value="가입하기">
<input type="reset" name="" value="취소">
</div>
</form>
</div>
<!--
max : 100
min : 0
step : 숫자 간격 기본값 1
value : 필드에 표시할 초기값
-->
</body>
</html>
'HTML5' 카테고리의 다른 글
Comments


