히바리 쿄야 와 함께 하는 Developer Cafe
[3일차] DO IT 자바스크립트 / p195~ 289 / Array ~ DOM 본문
concat() 메서드는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환합니다.
기존배열을 변경하지 않습니다.
추가된 새로운 배열을 반환합니다.
구문
array.concat([value1[, value2[, ...[, valueN]]]])
매개변수
배열 또는 값
만약 value1 ~ valueN 인자를 생략하면 기존배열의 얕은 복사본을 반환.
valueN Optional
자세한 내용은 아래 설명을 참고하세요.
반환값
새로운 Array 객체.
설명
concat은 메서드를 호출한 배열 뒤에 각 인수를 순서대로 붙여 새로운 배열을 만듭니다. 인수가 배열이면 그 구성요소가 순서대로 붙고, 배열이 아니면 인수 자체가 붙습니다. 중첩 배열 내부로 재귀하지 않습니다.
concat은 this나 인수로 넘겨진 배열의 내용을 바꾸지 않고, 대신 주어진 배열을 합친 뒤 그 얕은 사본을 반환합니다. 새 배열에는 원본 배열의 요소를 다음과 같은 방법으로 복사합니다.
실제 객체가 아닌 객체 참조: concat은 새 배열에 참조를 복사합니다. 원본 배열과 새 배열에서 같은 객체를 가리키게 됩니다. 즉, 참조하는 객체를 수정하면 그 내용이 새 배열과 원본 배열 둘 다에서 나타납니다.
문자열, 숫자, 불리언 등 자료형(String, Number, Boolean 객체 아님): concat은 새 배열에 문자열과 수의 값을 복사합니다.
참고: 배열이나 값을 이어붙여도 원본은 변하지 않으며, 새로운 배열이나 원본 배열을 조작해도 서로 영향을 받지 않습니다.
예제
배열 두 개 이어붙이기
다음 예제는 두 개의 배열을 이어붙입니다.
const alpha = ['a', 'b', 'c'];
const numeric = [1, 2, 3];
alpha.concat(numeric);
// 결과: ['a', 'b', 'c', 1, 2, 3]
배열 세 개 이어붙이기
다음 예제는 세 개의 배열을 이어붙입니다.
const num1 = [1, 2, 3];
const num2 = [4, 5, 6];
const num3 = [7, 8, 9];
num1.concat(num2, num3);
// 결과: [1, 2, 3, 4, 5, 6, 7, 8, 9]
배열에 값 이어붙이기
다음 코드는 배열에 세 개의 값을 이어붙입니다.
const alpha = ['a', 'b', 'c'];
alpha.concat(1, [2, 3]);
// 결과: ['a', 'b', 'c', 1, 2, 3]
join() 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다.
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join());
// expected output: "Fire,Air,Water"
console.log(elements.join(''));
// expected output: "FireAirWater"
console.log(elements.join('-'));
// expected output: "Fire-Air-Water"
var a = ['바람', '비', '불'];
var myVar1 = a.join(); // myVar1에 '바람,비,불'을 대입
var myVar2 = a.join(', '); // myVar2에 '바람, 비, 불'을 대입
var myVar3 = a.join(' + '); // myVar3에 '바람 + 비 + 불'을 대입
var myVar4 = a.join(''); // myVar4에 '바람비불'을 대입
push() 메서드는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환합니다.
const animals = ['pigs', 'goats', 'sheep'];
const count = animals.push('cows');
console.log(count);
// expected output: 4
console.log(animals);
// expected output: Array ["pigs", "goats", "sheep", "cows"]
animals.push('chickens', 'cats', 'dogs');
console.log(animals);
// expected output: Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
push 메서드는 배열 끝에 여러 값을 추가합니다.
push는 의도적으로 제네릭합니다. 배열을 닯은 객체에 call() 또는 apply()로 사용될 수 있다. push 메서드는 주어진 값을 입력하는 것을 어디에 시작할 것인지를 결정하기 위해 length 속성에 의존한다. 만약 length 속성이 숫자로 변환 될 수 없다면 인덱스는 0을 사용한다. length 가 생성되게 될 경우에 길이 값이 존재하지 않을 가능성을 포함한다.
String(문자열)이 변경할 수 없는 것처럼 비록 이 명령어의 어플리케이션들이 적합하지 않다고 할지라도 단지 원래 배열 같은 객체는 strings이다.
var vegetables = ['설탕당근', '감자'];
var moreVegs = ['셀러리', '홍당무'];
// 첫번째 배열에 두번째 배열을 합친다.
// vegetables.push('셀러리', '홍당무'); 하는 것과 동일하다.
Array.prototype.push.apply(vegetables, moreVegs);
console.log(vegetables); // ['설탕당근', '감자', '셀러리', '홍당무']
unshift() 메서드는 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환합니다.
const array1 = [1, 2, 3];
console.log(array1.unshift(4, 5));
// expected output: 5
console.log(array1);
// expected output: Array [4, 5, 1, 2, 3]
pop() 메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환합니다.
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
console.log(plants.pop());
// expected output: "tomato"
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage", "kale"]
plants.pop();
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage"]
pop 메서드는 배열에서 마지막 요소를 제거하여 그 값을 호출자(caller)에게 반환합니다.
pop은 일부러 일반(generic)입니다; 이 메서드는 배열을 닮은 객체에 호출 또는 적용될 수 있습니다. 0부터 시작하는 일련의 연속되는 숫자 속성 내 마지막을 반영하는 length 속성을 포함하지 않는 객체는 어떤 의미 있는 방식으로도 행동하지 않을 수 있습니다.
빈 배열에 pop()을 호출하면, undefined를 반환합니다.
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var popped = myFish.pop();
console.log(myFish); // ['angel', 'clown', 'mandarin' ]
console.log(popped); // 'sturgeon'
shift() 메서드는 배열에서 첫 번째 요소를 제거하고, 제거된 요소를 반환합니다.
이 메서드는 배열의 길이를 변하게 합니다.
const array1 = [1, 2, 3];
const firstElement = array1.shift();
console.log(array1);
// expected output: Array [2, 3]
console.log(firstElement);
// expected output: 1
배열에서 한 요소 제거하기
아래 코드는 myFish 라는 배열에서 첫번째 요소를 제거 하기 전과 후를 보여 줍니다. 그리고 제거된 요소도 보여줍니다.
var myFish = ['angel', 'clown', 'mandarin', 'surgeon'];
console.log('myFish before: ' + myFish);
// "제거전 myFish 배열: angel,clown,mandarin,surgeon"
var shifted = myFish.shift();
console.log('myFish after: ' + myFish);
// "제거후 myFish 배열: clown,mandarin,surgeon"
console.log('Removed this element: ' + shifted);
// "제거된 배열 요소: angel"
while 반복문 안에서 shift() 사용하기
shift() 메서드는 while 문의 조건으로 사용되기도 합니다. 아래 코드에서는 while 문을 한번 돌 때 마다 배열의 다음 요소를 제거하고, 이는 빈 배열이 될 때까지 반복됩니다.
var names = ["Andrew", "Edward", "Paul", "Chris" ,"John"];
while( (i = names.shift()) !== undefined ) {
console.log(i);
}
// Andrew, Edward, Paul, Chris, John
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]
구문
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
매개변수
start
배열의 변경을 시작할 인덱스입니다. 배열의 길이보다 큰 값이라면 실제 시작 인덱스는 배열의 길이로 설정됩니다. 음수인 경우 배열의 끝에서부터 요소를 세어나갑니다(원점 -1, 즉 -n이면 요소 끝의 n번째 요소를 가리키며 array.length - n번째 인덱스와 같음). 값의 절대값이 배열의 길이 보다 큰 경우 0으로 설정됩니다.
deleteCount Optional
배열에서 제거할 요소의 수입니다.
deleteCount를 생략하거나 값이 array.length - start보다 크면 start부터의 모든 요소를 제거합니다.
deleteCount가 0 이하라면 어떤 요소도 제거하지 않습니다. 이 때는 최소한 하나의 새로운 요소를 지정해야 합니다.
item1, item2, ... Optional
배열에 추가할 요소입니다. 아무 요소도 지정하지 않으면 splice()는 요소를 제거하기만 합니다.
반환 값
제거한 요소를 담은 배열. 하나의 요소만 제거한 경우 길이가 1인 배열을 반환합니다. 아무 값도 제거하지 않았으면 빈 배열을 반환합니다.
설명
만약 제거할 요소의 수와 추가할 요소의 수가 다른 경우 배열의 길이는 달라집니다.
예제
하나도 제거하지 않고, 2번 인덱스에 "drum" 추가
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2, 0, 'drum');
// myFish is ["angel", "clown", "drum", "mandarin", "sturgeon"]
// removed is [], no elements removed
하나도 제거하지 않고, 2번 인덱스에 "drum"과 "guitar" 추가
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2, 0, 'drum', 'guitar');
// myFish is ["angel", "clown", "drum", "guitar", "mandarin", "sturgeon"]
// removed is [], no elements removed
3번 인덱스에서 한 개 요소 제거
var myFish = ['angel', 'clown', 'drum', 'mandarin', 'sturgeon'];
var removed = myFish.splice(3, 1);
// removed is ["mandarin"]
// myFish is ["angel", "clown", "drum", "sturgeon"]
2번 인덱스에서 한 개 요소 제거하고 "trumpet" 추가
var myFish = ['angel', 'clown', 'drum', 'sturgeon'];
var removed = myFish.splice(2, 1, 'trumpet');
// myFish is ["angel", "clown", "trumpet", "sturgeon"]
// removed is ["drum"]
0번 인덱스에서 두 개 요소 제거하고 "parrot", "anemone", "blue" 추가
var myFish = ['angel', 'clown', 'trumpet', 'sturgeon'];
var removed = myFish.splice(0, 2, 'parrot', 'anemone', 'blue');
// myFish is ["parrot", "anemone", "blue", "trumpet", "sturgeon"]
// removed is ["angel", "clown"]
2번 인덱스에서 두 개 요소 제거
var myFish = ['parrot', 'anemone', 'blue', 'trumpet', 'sturgeon'];
var removed = myFish.splice(myFish.length - 3, 2);
// myFish is ["parrot", "anemone", "sturgeon"]
// removed is ["blue", "trumpet"]
-2번 인덱스에서 한 개 요소 제거
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(-2, 1);
// myFish is ["angel", "clown", "sturgeon"]
// removed is ["mandarin"]
2번 인덱스를 포함해서 이후의 모든 요소 제거
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2);
// myFish is ["angel", "clown"]
// removed is ["mandarin", "sturgeon"]
slice() 메서드는 어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다.
원본 배열은 바뀌지 않습니다.
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2));
// expected output: Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4));
// expected output: Array ["camel", "duck"]
console.log(animals.slice(1, 5));
// expected output: Array ["bison", "camel", "duck", "elephant"]
구문
arr.slice([begin[, end]])
매개변수
begin Optional
0을 시작으로 하는 추출 시작점에 대한 인덱스를 의미합니다.
음수 인덱스는 배열의 끝에서부터의 길이를 나타냅니다. slice(-2) 는 배열에서 마지막 두 개의 엘리먼트를 추출합니다.
begin이 undefined인 경우에는, 0번 인덱스부터 slice 합니다.
begin이 배열의 길이보다 큰 경우에는, 빈 배열을 반환합니다.
end Optional
추출을 종료 할 0 기준 인덱스입니다. slice 는 end 인덱스를 제외하고 추출합니다.
예를 들어, slice(1,4)는 두번째 요소부터 네번째 요소까지 (1, 2 및 3을 인덱스로 하는 요소) 추출합니다.
음수 인덱스는 배열의 끝에서부터의 길이를 나타냅니다. 예를들어 slice(2,-1) 는 세번째부터 끝에서 두번째 요소까지
추출합니다.
end가 생략되면 slice()는 배열의 끝까지(arr.length) 추출합니다.
만약 end 값이 배열의 길이보다 크다면, silce()는 배열의 끝까지(arr.length) 추출합니다.
반환 값
추출한 요소를 포함한 새로운 배열.
설명
slice()는 원본을 대체하지 않습니다. 원본 배열에서 요소의 얕은 복사본을 반환합니다. 원본 배열의 요소는 다음과 같이 반환 된 배열에 복사됩니다:
객체 참조(및 실제 객체가 아님)의 경우, slice()는 객체 참조를 새 배열로 복사합니다. 원본 배열과 새 배열은 모두 동일한 객체를 참조합니다. 참조 된 객체가 변경되면 변경 내용은 새 배열과 원래 배열 모두에서 볼 수 있습니다.
String 및 Number 객체가 아닌 문자열과 숫자의 경우 slice()는 문자열과 숫자를 새 배열에 복사합니다. 한 배열에서 문자열이나 숫자를 변경해도 다른 배열에는 영향을 주지 않습니다.
새 요소를 두 배열 중 하나에 추가해도 다른 배열은 영향을 받지 않습니다.
예제
기존 배열의 일부 반환
let fruits = ['Banana', 'Orange', 'Lemon', 'Apple', 'Mango']
let citrus = fruits.slice(1, 3)
// fruits contains ['Banana', 'Orange', 'Lemon', 'Apple', 'Mango']
// citrus contains ['Orange','Lemon']
slice 사용하기
다음 예제에서 slice()는 myCar에서 newCar라는 새 배열을 만듭니다. 두 가지 모두 myHonda 객체에 대한 참조를
포함합니다. myHonda의 색상이 자주색으로 변경되면 두 배열 모두 변경 사항을 반영합니다.
// Using slice, create newCar from myCar.
let myHonda = { color: 'red', wheels: 4, engine: { cylinders: 4, size: 2.2 } }
let myCar = [myHonda, 2, 'cherry condition', 'purchased 1997']
let newCar = myCar.slice(0, 2)
// Display the values of myCar, newCar, and the color of myHonda
// referenced from both arrays.
console.log('myCar = ' + JSON.stringify(myCar))
console.log('newCar = ' + JSON.stringify(newCar))
console.log('myCar[0].color = ' + myCar[0].color)
console.log('newCar[0].color = ' + newCar[0].color)
// Change the color of myHonda.
myHonda.color = 'purple'
console.log('The new color of my Honda is ' + myHonda.color)
// Display the color of myHonda referenced from both arrays.
console.log('myCar[0].color = ' + myCar[0].color)
console.log('newCar[0].color = ' + newCar[0].color)
스크립트를 실행하면 다음과 같은 기록을 남깁니다.
myCar = [{color: 'red', wheels: 4, engine: {cylinders: 4, size: 2.2}}, 2,'cherry condition', 'purchased 1997']
newCar = [{color: 'red', wheels: 4, engine: {cylinders: 4, size: 2.2}}, 2]
myCar[0].color = red
newCar[0].color = red
The new color of my Honda is purple
myCar[0].color = purple
newCar[0].color = purple
배열형 객체
slice() 메서드를 호출하여 배열형 객체와 콜렉션을 새로운 Array로 변환할 수 있습니다. 단순히 Function.prototype.bind()를 사용해 객체에 slice()를 바인딩 하면 됩니다. 대표적인 "배열형 객체"의 예시는
함수 내의 arguments입니다.
function list() {
return Array.prototype.slice.call(arguments);
}
let list1 = list(1, 2, 3); // [1, 2, 3]
Function.prototype.call() 메서드를 사용해서도 바인딩을 할 수 있으며, Array.prototype.slice.call 대신
더 짧게 [].slice.call로 작성할 수도 있습니다.
아무튼, 다음과 같이 bind()를 사용해 줄일 수 있습니다.
let unboundSlice = Array.prototype.slice
let slice = Function.prototype.call.bind(unboundSlice)
function list() {
return slice(arguments)
}
let list1 = list(1, 2, 3) // [1, 2, 3]
var study = ["html","css","web","jquery"]
undefined
study.splice(2,1)
["web"]
study
(3) ["html", "css", "jquery"]
study.splice(2,1,"js")
["jquery"]
study
(3) ["html", "css", "js"]
study.splice(2,0,"jquery")
[]
study
(4) ["html", "css", "jquery", "js"]
study.splice(2,0,"web")
[]
study
(5) ["html", "css", "web", "jquery", "js"]
var chars = ["a","e","f"]
undefined
chars.splice(1,0,"b","c","d")
[]
chars
(6) ["a", "b", "c", "d", "e", "f"]
js = ["jquery","javascript"]
(2) ["jquery", "javascript"]
js.splice(2,0,"typescript","angular")
[]
js
(4) ["jquery", "javascript", "typescript", "angular"]
var colors = ["red","green","blue","white","black"]
undefined
colors.slice(2)
(3) ["blue", "white", "black"]
colors
(5) ["red", "green", "blue", "white", "black"]
var colors2 = colors.slice(1,4)
undefined
colors2
(3) ["green", "blue", "white"]
colors
(5) ["red", "green", "blue", "white", "black"]0: "red"1: "green"2: "blue"3: "white"4: "black"length: 5__proto__: Array(0)
자주 사용하는 연산
배열 만들기
let fruits = ['사과', '바나나']
console.log(fruits.length)
// 2
인덱스로 배열의 항목에 접근하기
let first = fruits[0]
// 사과
let last = fruits[fruits.length - 1]
// 바나나
배열의 항목들을 순환하며 처리하기
fruits.forEach(function (item, index, array) {
console.log(item, index)
})
// 사과 0
// 바나나 1
배열 끝에 항목 추가하기
let newLength = fruits.push('오렌지')
// ["사과", "바나나", "오렌지"]
배열 끝에서부터 항목 제거하기
let last = fruits.pop() // 끝에있던 '오렌지'를 제거
// ["사과", "바나나"]
배열 앞에서부터 항목 제거하기
let first = fruits.shift() // 제일 앞의 '사과'를 제거
// ["바나나"]
배열 앞에 항목 추가하기
let newLength = fruits.unshift('딸기') // 앞에 추가
// ["딸기", "바나나"]
배열 안 항목의 인덱스 찾기
fruits.push('망고')
// ["딸기", "바나나", "망고"]
let pos = fruits.indexOf("바나나")
// 1
인덱스 위치에 있는 항목 제거하기
let removedItem = fruits.splice(pos, 1) // 항목을 제거하는 방법
// ["딸기", "망고"]
인덱스 위치에서부터 여러개의 항목 제거하기
let vegetables = ['양배추', '순무', '무', '당근']
console.log(vegetables)
// ["양배추", "순무", "무", "당근"]
let pos = 1
let n = 2
let removedItems = vegetables.splice(pos, n)
// 배열에서 항목을 제거하는 방법
// pos 인덱스부터 n개의 항목을 제거함
console.log(vegetables)
// ["양배추", "당근"] (원 배열 vegetables의 값이 변함)
console.log(removedItems)
// ["순무", "무"]
배열 복사하기
let shallowCopy = fruits.slice() // 사본을 만드는 방법
// ["딸기", "망고"]
배열 요소에 접근하기
JavaScript 배열의 인덱스는 0부터 시작합니다. 즉, 배열 첫 번째 요소의 인덱스는 0이고, 마지막 요소의 인덱스는
배열의 length 속성에서 1을 뺀 것과 같습니다.
잘못된 인덱스를 사용하면 undefined를 반환합니다.
let arr = ['첫 번재 요소입니다', '두 번째 요소입니다', '마지막 요소입니다']
console.log(arr[0]) // '첫 번재 요소입니다'를 기록
console.log(arr[1]) // '두 번재 요소입니다'를 기록
console.log(arr[arr.length - 1]) // '마지막 요소입니다'를 기록
toString이 속성인 것과 마찬가지로(정확히 하자면, toString()은 메서드입니다) 배열의 요소도 속성입니다.
하지만 아래의 예시처럼 배열 요소에 접근하려 하면, 속성 이름이 유효하지 않기 때문에 구문 오류가 발생합니다.
console.log(arr.0) // 구문 오류
이 점에는 JavaScript 배열과 속성에 특별한 점이 없습니다. 숫자로 시작하는 JavaScript 속성은 마침표 구문으로 접근할 수 없으며, 반드시 괄호 표기법으로 접근해야 합니다.
예를 들어 '3d'라는 이름의 속성을 가진 객체에서 해당 속성에 접근할 땐 괄호 표기법을 사용해야만 합니다.
let years = [1950, 1960, 1970, 1980, 1990, 2000, 2010]
console.log(years.0) // 구문 오류
console.log(years[0]) // 정상 작동
renderer.3d.setTexture(model, 'character.png') // 구문 오류
renderer['3d'].setTexture(model, 'character.png') // 정상 작동
3d 예시에서 '3d'를 따옴표로 감싸야 함에 유의하세요. JavaScript 배열 인덱스도 따옴표로 둘러쌀 수는 있지만
(years[2] 대신에 years['2']처럼), 굳이 필요하지는 않습니다.
years[2]의 2는 JavaScript 엔진이 암시적인 toString 변환을 사용해 문자열로 변환합니다.
그 결과로서 '2'와 '02'는 years 객체에서 서로 다른 칸을 가리키며, 다음 코드는 true가 될 수 있습니다.
console.log(years['2'] != years['02']);
length 와 숫자형 속성의 관계
JavaScript 배열의 length 속성과 숫자형 속성은 연결되어 있습니다.
몇몇 배열 내장 메서드(join, slice, indexOf 등)은 호출했을 때 배열의 length 속성의 값을 참조합니다.
다른 메서드(push, splice 등) 또한 배열의 length 속성의 업데이트를 유발합니다.
const fruits = []
fruits.push('banana', 'apple', 'peach')
console.log(fruits.length) // 3
JavaScript 배열의 속성을 설정할 때 그 속성이 유효한 배열 인덱스이고 그 인덱스가 현재 배열의 경계를 넘어간다면, JavaScript 엔진은 배열의 length 속성을 그에 맞춰 업데이트 합니다.
fruits[5] = 'mango'
console.log(fruits[5]) // 'mango'
console.log(Object.keys(fruits)) // ['0', '1', '2', '5']
console.log(fruits.length) // 6
length를 직접 늘릴 수 있습니다.
fruits.length = 10;
console.log(Object.keys(fruits)); // ['0', '1', '2', '5']
console.log(fruits.length); // 10
하지만, length 속성을 감소시키면 요소를 지웁니다.
fruits.length = 2
console.log(Object.keys(fruits)) // ['0', '1']
console.log(fruits.length) // 2
Array.length 문서에 더 자세한 설명이 있습니다.
매치 결과를 이용한 배열 생성
정규표현식과 문자열 사이의 매치 결과로 JavaScript 배열을 만들 수 있습니다. 이 배열은 매치에 대한 정보를 제공하는 속성들과 요소들을 가집니다. 이러한 배열은 RegExp.exec, String.match, String.replace로부터 반환됩니다. 이 속성들과 요소들에 대한 설명을 돕기위해, 다음 예제를 보고 아래 테이블을 참조해주세요.
// 하나의 d와 하나 이상의 b에 하나의 d가 뒤따라 일치해야 합니다.
// 일치한 b와 다음 d를 기억하십시오.
// 대소문자 구분은 무시됩니다.
var myRe = /d(b+)(d)/i;
var myArray = myRe.exec('cdbBdbsbz');
생성자
Array()
Array 객체를 생성합니다.
정적 속성
Array.length
값이 1인 Array 생성자의 길이 속성입니다.
get Array[@@species]
파생 객체를 생성하는데 사용하는 생성자 함수입니다.
정적 메서드
Array.from()
유사 배열 또는 반복 가능한 객체로부터 새로운 Array 인스턴스를 생성합니다.
Array.isArray()
만약 변수가 배열이면 참을, 아니면 거짓을 반환합니다.
Array.of()
전달인자의 개수나 데이터 타입에 관계없이 새 Array 인스턴스를 생성합니다.
Array 인스턴스
모든 Array 인스턴스는 Array.prototype을 상속합니다. 다른 생성자와 마찬가지로, Array() 생성자의 프로토타입을 수정하면 모든 Array 인스턴스도 수정의 영향을 받습니다. 예를 들면, 새로운 메서드와 속성을 추가해 모든 Array를 확장할 수 있으므로, 폴리필에 쓰입니다.
그러나 배열 객체에 비표준 메서드를 추가하면 나중에 스스로, 혹은 JavaScript에 기능이 추가될 경우
문제가 될 수 있습니다.
잘 모를 법한 사실: Array.prototype은 그 스스로 Array입니다.
Array.isArray(Array.prototype) // true
인스턴스 속성
Array.prototype.constructor
객체의 프로토타입을 생성하는 함수를 지정합니다.
Array.prototype.length
배열의 원소 수를 나타냅니다.
Array.prototype[@@unscopables]
with 결속 범위로부터 제외하려는 속성 이름이 들어있는 기호입니다.
인스턴스 메서드
변경자 메서드
변경자 메서드는 배열을 수정합니다.
Array.prototype.copyWithin()
배열 내의 지정된 요소들을 동일한 배열 내에서 복사합니다.
Array.prototype.fill()
배열 안의 시작 인덱스부터 끝 인덱스까지의 요소값을 지정된 정적 값으로 채웁니다.
Array.prototype.pop()
배열에서 마지막 요소를 뽑아내고, 그 요소를 반환합니다.
Array.prototype.push()
배열의 끝에 하나 이상의 요소를 추가하고, 변경된 배열의 길이를 반환합니다.
Array.prototype.reverse()
배열의 요소 순서를 반전시킵니다. 첫 번째가 마지막이 되고 마지막이 첫 번째가 됩니다.
Array.prototype.shift()
배열에서 첫 번째 요소를 삭제하고 그 요소를 반환합니다.
Array.prototype.sort()
배열의 요소를 정렬하고 그 배열을 반환합니다.
Array.prototype.splice()
배열에서 요소를 추가/삭제합니다.
Array.prototype.unshift()
배열의 앞에 하나 이상의 요소를 추가하고 새로운 길이를 반환합니다.
접근자 메서드
접근자 메서드는 배열을 수정하지 않고, 기존 배열의 일부에 기반한 새로운 배열 또는 값을 반환합니다.
Array.prototype.concat()
배열을 매개변수로 주어진 배열/값과 이어붙인 새로운 배열을 반환합니다.
Array.prototype.filter()
지정한 콜백의 반환 결과가 true인 요소만 모은 새로운 배열을 반환합니다.
Array.prototype.includes()
배열이 주어진 값을 포함하는지 판별해 true 또는 false를 반환합니다.
Array.prototype.indexOf()
배열에서 주어진 값과 일치하는 제일 앞의 인덱스를 반환합니다. 없으면 -1을 반환합니다.
Array.prototype.join()
배열의 모든 요소를 문자열로 합칩니다.
Array.prototype.lastIndexOf()
배열에서 주어진 값과 일치하는 제일 뒤의 인덱스를 반환합니다. 없으면 -1을 반환합니다.
Array.prototype.slice()
배열의 일부를 추출한 새 배열을 반환합니다.
Array.prototype.toSource()
지정한 배열을 나타내는 배열 리터럴을 반환합니다. 새로운 배열을 만들기 위해 이 값을 사용할 수 있습니다. Object.prototype.toSource() 메서드를 재정의합니다.
Array.prototype.toString()
배열과 그 요소를 나타내는 문자열을 반환합니다. Object.prototype.toString() 메서드를 재정의합니다.
Array.prototype.toLocaleString()
배열과 그 요소를 나타내는 지역화된 문자열을 반환합니다. Object.prototype.toLocaleString() 메서드를 재정의합니다.
순회 메서드
배열을 처리하면서 호출할 콜백 함수를 받는 메서드 여럿이 존재합니다. 이런 메서드를 호출하면 배열의 length를 기억하므로, 아직 순회를 끝내지 않았을 때 요소를 더 추가하면 콜백이 방문하지 않습니다.
요소의 값을 바꾸거나, 요소를 제거하는 등 다른 변경점은 콜백 방문 시점에 따라 최종 값에 영향을 줄 수 있습니다. 비록 이런 동작 방식은 잘 정의되어 있으나, 여러분의 코드를 다른 사람이 읽을 때 헷갈리지 않도록 여기에 의존하면 안됩니다.
반드시 배열을 변형해야 한다면, 새로운 배열로 복사하세요.
Array.prototype.entries()
배열의 각 인덱스에 대한 키/값 쌍을 포함하는 새로운 배열 반복자 객체를 반환합니다.
Array.prototype.every()
배열의 모든 요소가 주어진 판별 콜백을 만족할 경우 true를 반환합니다.
Array.prototype.find()
주어진 판별 콜백을 만족하는 첫 번째 요소를 반환합니다. 만족하는 요소가 없으면 undefined를 반환합니다.
Array.prototype.findIndex()
주어진 판별 콜백을 만족하는 첫 번째 요소의 인덱스를 반환합니다. 만족하는 요소가 없으면 undefined를 반환합니다.
Array.prototype.forEach()
배열의 각각의 요소에 대해 콜백을 호출합니다.
Array.prototype.keys()
배열의 각 인덱스에 대한 키를 가지는 새로운 배열 반복자 객체를 반환합니다.
Array.prototype.map()
배열의 모든 요소 각각에 대하여 주어진 콜백 함수를 호출하고, 그 반환값을 모은 새로운 배열을 반환합니다.
Array.prototype.reduce()
주어진 콜백 함수를 가산기와 요소 각각에 대해 왼쪽에서 오른쪽으로 호출하여 하나의 값으로 줄인(reduce) 결과를 반환합니다.
Array.prototype.reduceRight()
주어진 콜백 함수를 가산기와 요소 각각에 대해 오른쪽에서 왼쪽으로 호출하여 하나의 값으로 줄인(reduce) 결과를 반환합니다.
Array.prototype.some()
배열의 어떤 요소가 주어진 판별 콜백을 만족할 경우 true를 반환합니다.
Array.prototype.values()
배열의 각 인덱스에 대한 값을 가지는 새로운 배열 반복자 객체를 반환합니다.
Array.prototype[@@iterator]()
배열의 각 인덱스에 대한 값을 가지는 새로운 배열 반복자 객체를 반환합니다.
예제
배열 생성
아래 예제는 길이 0의 배열 msgArray 을 생성하고, msgArray[0] 와 msgArray[99] 에 값을 할당하여, 배열의 길이를 100으로 변경합니다.
let msgArray = []
msgArray[0] = 'Hello'
msgArray[99] = 'world'
if (msgArray.length === 100) {
console.log('The length is 100.')
}
2차원 배열 생성
아래의 예제는 2차원 문자열 배열로 체스보드를 생성합니다. 첫번째 이동은 (6,4)의 'p'를 (4,4)로 복사하여 이루어집니다. 이전 위치 (6,4)는 빈공간으로 만듭니다.
let board = [
['R','N','B','Q','K','B','N','R'],
['P','P','P','P','P','P','P','P'],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
['p','p','p','p','p','p','p','p'],
['r','n','b','q','k','b','n','r'] ]
console.log(board.join('\n') + '\n\n')
// Move King's Pawn forward 2
board[4][4] = board[6][4]
board[6][4] = ' '
console.log(board.join('\n'))
결과는 다음과 같습니다.
R,N,B,Q,K,B,N,R
P,P,P,P,P,P,P,P
, , , , , , ,
, , , , , , ,
, , , , , , ,
, , , , , , ,
p,p,p,p,p,p,p,p
r,n,b,q,k,b,n,r
R,N,B,Q,K,B,N,R
P,P,P,P,P,P,P,P
, , , , , , ,
, , , , , , ,
, , , ,p, , ,
, , , , , , ,
p,p,p,p, ,p,p,p
r,n,b,q,k,b,n,r
배열을 사용하여 일련의 값을 테이블처럼 표시하기
const values = []
for (let x = 0; x < 10; x++){
values.push([
2 ** x,
2 * x ** 2
])
}
console.table(values)
결과는 다음과 같습니다.
0 1 0
1 2 2
2 4 8
3 8 18
4 16 32
5 32 50
6 64 72
7 128 98
8 256 128
9 512 162
(첫번째 열은 (인덱스))
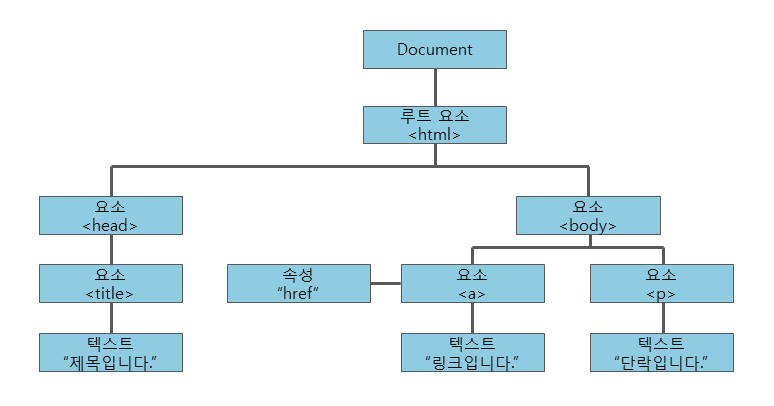
문서 객체 모델(DOM)이란?
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

Document.getElementById() 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환합니다. ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용합니다.
ID가 없는 요소에 접근하려면 Document.querySelector()를 사용하세요. 모든 선택자를 사용할 수 있습니다.
구문
document.getElementById(id);
매개변수
id
찾으려는 요소 ID. ID는 대소문자를 구분하는 문자열로, 문서 내에서 유일해야 합니다. 즉, 하나의 값은 하나의 요소만 사용할 수 있습니다.
반환 값
주어진 ID와 일치하는 DOM 요소를 나타내는 Element 객체. 문서 내에 주어진 ID가 없으면 null.
예제
HTML
<html>
<head>
<title>getElementById 예제</title>
</head>
<body>
<p id="para">어떤 글</p>
<button onclick="changeColor('blue');">blue</button>
<button onclick="changeColor('red');">red</button>
</body>
</html>
JavaScript
function changeColor(newColor) {
var elem = document.getElementById('para');
elem.style.color = newColor;
}
용법
메서드 이름 중 "Id"의 대소문자가 정확해야 합니다. getElementByID()가 자연스러워 보일지라도 유효하지 않은 이름이기에 사용할 수 없습니다.
Document.querySelector()나 Document.querySelectorAll()과는 달리 getElementById()는 전역 document 객체의 메서드로만 사용할 수 있고, DOM의 다른 객체는 메서드로 가지고 있지 않습니다. ID 값은 문서 전체에서 유일해야 하며 "국지적"인 버전을 쓸 이유가 없기 때문입니다.
예제
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="parent-id">
<p>hello word1</p>
<p id="test1">hello word2</p>
<p>hello word3</p>
<p>hello word4</p>
</div>
<script>
var parentDOM = document.getElementById('parent-id');
var test1=parentDOM.getElementById('test1');
//throw error
//Uncaught TypeError: parentDOM.getElementById is not a function
</script>
</body>
</html>
id에 맞는 요소가 없을 때 getElementById()는 null을 반환합니다. 매개변수 id가 대소문자를 구분한다는 점을 기억하세요. document.getElementById("Main")는 <div id="main"> 대신 null을 반환하는데 "M"과 "m"을 구분하기 때문입니다.
문서에 없는 요소는 getElementById()가 팀색하지 않습니다. 요소를 동적으로 생성해서 ID를 부여하더라도, Node.insertBefore()나 비슷한 메서드로 문서 트리에 삽입해야 getElementById()로 접근할 수 있습니다.
var element = document.createElement('div');
element.id = 'testqq';
var el = document.getElementById('testqq'); // el이 null!
HTML이 아닌 문서. DOM 구현체는 요소의 어떤 속성이 ID인지 알고 있어야 합니다. 문서의 DTD가 정의하고 있지 않으면, 속성명이 "id"라고 해도 ID 유형인건 아닙니다. XHTML, XUL 등 자주 쓰이는 문서의 경우 id 속성을 ID 유형으로 정의하고 있습니다. ID 유형의 속성이 어떤 것인지 모르는 다른 구현의 경우 null을 반환합니다.
Element의 메소드 getElementsByClassName() 는 주어진 클래스를 가진 모든 자식 엘리먼트의 실시간 HTMLCollection 을 반환합니다.
Document의 getElementsByClassName() 메소드는 도큐먼트 루트로부터 도큐먼트 전체를 탐색한다는 점을 제외하고는 동일하게 작동합니다.
Syntax
var elements = element.getElementsByClassName(names);
Parameters
names
검색할 클래스 혹은 클래스들을 띄어쓰기로 구분한 DOMString
Return value
실시간으로 업데이트되는 해당 클래스명을 가진 요소 목록의 HTMLCollection 이 반환됩니다.
Usage notes
항상 그렇듯, 반환되는 collection은 실시간입니다. 즉, 함수가 호출된 이후에도 DOM 트리의 현재 상태가 반영됩니다. names 에 해당하는 클래스를 가진 요소가 하위에 추가되면, 그 요소는 즉시 collection에 나타납니다. 비슷하게, names 에 매칭되는 클래스를 갖고 있지 않은 요소에 매칭되는 클래스명이 적용되면, 그 요소 역시 즉시 collection에 나타나게 됩니다.
반대도 역시 마찬가지입니다. 클래스명이 더 이상 names 와 일치하지 않게 되면, collection으로 부터 즉시 제거됩니다.
호환모드에서는 클래스명의 대소문자를 구분하지 않습니다. 그 외의 경우에는, 대소문자를 구분합니다.
Examples
단일 클래스 찾기
요소들 중 하나의 클래스를 포함하고 있는 요소를 검색하기 위해서는, 그 클래스명을 getElementsByClassName()의 인자로 넣으세요:
element.getElementsByClassName('test');
아래의 예시는 main 이라는 id 를 가진 요소의 하위 요소들 중 test라는 클래스를 가진 모든 요소를 탐색합니다.
document.getElementById('main').getElementsByClassName('test');
여러개의 클래스로 탐색하기
red 와 test 라는 클래스를 모두 포함하고 있는 요소를 탐색하기 위해서는 다음과 같이 합니다:
element.getElementsByClassName('red test');
결과값 검토하기
collection의 개별 요소를 가져오기 위해 HTMLCollection 의item() 메소드를 이용하거나 표준 배열 문법을 사용할 수 있습니다. 아래는 잘못된 코드의 예시입니다. "matches" 는 "colorbox" 클래스가 삭제됨에 따라 바로 변경될것이기 때문에 아래의 코드는 작동하지 않습니다.
var matches = element.getElementsByClassName('colorbox');
for (var i=0; i<matches.length; i++) {
matches[i].classList.remove('colorbox');
matches.item(i).classList.add('hueframe');
}
대신 다른 방법을 사용하세요. 예시:
var matches = element.getElementsByClassName('colorbox');
while (matches.length > 0) {
matches.item(0).classList.add('hueframe');
matches[0].classList.remove('colorbox');
}
위 코드는 "colorbox" 클래스를 가진 모든 자식 요소를 찾고, item(0) 을 호출해 "hueframe"이라는 클래스를 추가합니다 . 그리고 "colorbox" 클래스를 제거합니다(배열 표기법을 사용하여). 다른 요소 (만약 남아있다면) 가 item(0) 이 될 것입니다.
배열 함수를 이용해 결과값을 필터링하기
HTMLCollection을 this 로 사용하면 Array.prototype 을 어떤 HTMLCollection에서든 사용할 수 있습니다. 아래의 예제에서는 test 클래스를 가진 모든 <div> 요소를 찾아봅니다 :
var testElements = document.getElementsByClassName('test');
var testDivs = Array.prototype.filter.call(testElements, function(testElement) {
return testElement.nodeName === 'DIV';
});
Document 인터페이스의 getElementsByTagName 메소드는 엘리먼트의 HTMLCollection 과 주어진 태그명을 반환합니다. 루트 노드를 포함해 전체 다큐먼트를 대상으로 검색됩니다. 반환된 HTMLCollection 은 살아있는데, 이는 document.getElementsByTagName() 을 다시 호출하지 않아도 자동으로 업데이트하여 DOM 트리와 동기화된 상태를 유지함을 의미합니다.
구문
var elements = document.getElementsByTagName(name);
elements 는 트리에 나타난 순서대로 발견된 살아있는 HTMLCollection 입니다(하지만 아래 노트를 보세요).
name 은 엘리먼트의 이름을 나타내는 문자열입니다. 특수 문자 "*" 은 모든 엘리먼트를 나타냅니다.
최신 W3C 명세에서는 elements 가 HTMLCollection 라고 하지만, WebKit 브라우저에서는 NodeList 를 반환합니다.
예시
다음 예시에서, getElementsByTagName() 는 특정 부모 엘리먼트에서 시작해 그 부모 엘리먼트의 DOM 을 거쳐 위에서 아래로 재귀 탐색을하고, 태그 name 파라미터에 일치하는 모든 자손 엘리먼트의 집합을 생성합니다. 여기에서는 document.getElementsByTagName() 과 기능적으로 동일하며 DOM 트리의 특정 엘리먼트를 시작으로하여 탐색하는 Element.getElementsByTagName() 모두를 시연합니다.
버튼 클릭은 getElementsByTagName() 을 사용해 특정 부모의 자손 문단(p) 엘리먼트를 셉니다
(다큐먼트 자체 또는 중첩된 <div> 엘리먼트 중 하나).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>getElementsByTagName example</title>
<script>
function getAllParaElems() {
var allParas = document.getElementsByTagName('p');
var num = allParas.length;
alert('There are ' + num + ' paragraph in this document');
}
function div1ParaElems() {
var div1 = document.getElementById('div1');
var div1Paras = div1.getElementsByTagName('p');
var num = div1Paras.length;
alert('There are ' + num + ' paragraph in #div1');
}
function div2ParaElems() {
var div2 = document.getElementById('div2');
var div2Paras = div2.getElementsByTagName('p');
var num = div2Paras.length;
alert('There are ' + num + ' paragraph in #div2');
}
</script>
</head>
<body style="border: solid green 3px">
<p>Some outer text</p>
<p>Some outer text</p>
<div id="div1" style="border: solid blue 3px">
<p>Some div1 text</p>
<p>Some div1 text</p>
<p>Some div1 text</p>
<div id="div2" style="border: solid red 3px">
<p>Some div2 text</p>
<p>Some div2 text</p>
</div>
</div>
<p>Some outer text</p>
<p>Some outer text</p>
<button onclick="getAllParaElems();">
show all p elements in document</button><br />
<button onclick="div1ParaElems();">
show all p elements in div1 element</button><br />
<button onclick="div2ParaElems();">
show all p elements in div2 element</button>
</body>
</html>
노트
HTML 다큐먼트에서 호출될 때, getElementsByTagName() 은 처리전에 인수를 소문자로 변환합니다.
이는 HTML 다큐먼트의 하위 트리에 속한 낙타 표기법의 SVG 엘리먼트를 찾으려할 때 바람직하지 않습니다.
그런 경우에는 document.getElementsByTagNameNS() 가 유용합니다.
document.getElementsByTagName() 은 전체 다큐먼트를 포함하여 탐색한다는 점만
제외하고 Element.getElementsByTagName() 와 유사합니다.
getAttribute() -> 값을 가져올때 (수정 불가)
getAttribute()는 선택한 요소(element)의 특정 속성(attribute)의 값을 가져옵니다.
문법
element.getAttribute( 'attributename' )
예를 들어
var jb = document.getElementById( 'xyz' ).getAttribute( 'title' );
는 id의 값이 xyz인 요소의 title 속성 값을 변수 jb에 저장합니다.
예제
id의 값이 abc인 a 요소의 href 속성의 값을 가져와서 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p><a id="abc" href="https://www.naver.com">네이버</a></p>
<script>
var Href = document.getElementById( 'abc' ).getAttribute( 'href' );
document.write( '<p>href : ' + Href + '</p>' );
</script>
</body>
</html>
setAttribute()
setAttribute()는 선택한 요소(element)의 속성(attribute) 값을 정합니다. (값을 수정 or 변경 할때)
문법
element.setAttribute( 'attributename', 'attributevalue' )
attributename에는 속성 이름을, attributevalue에는 속성값을 넣습니다.
document.getElementById( 'xyz' ).setAttribute( 'title', 'This is title' )
id 값이 xyz인 요소의 title 속성을 This is title로 정합니다. 만약 이미 속성값이 존재한다면 그 값을 지우고 새 값을 적용합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript | .setAttribute()</title>
</head>
<body>
<p><a id="abcd" href="#">네이버</a></p>
<script>
document.getElementById( 'abc' ).setAttribute( 'href', 'https://www.naver.com' );
</script>
</body>
</html>
'JAVASCRIPT' 카테고리의 다른 글
| [6일차] HTML/CSS/JAVASCRIPT 웹 표준의 정석/p554 ~ p643/ 자바스크립트 객체,DOM (0) | 2021.03.08 |
|---|---|
| [5일차] DO IT HTML/CSS/JAVASCRIPT 웹표준의 정석/p441~p552/자바스크립트기초,자바스크립트문법,함수와이벤트 (0) | 2021.03.05 |
| [4일차] DO IT 자바스크립트/P291~ 345/ Form ~ BOM (0) | 2020.12.31 |
| [2일차] DO IT 자바스크립트/ P142~193/ 이벤트 (0) | 2020.12.29 |
| [1일차] DO IT 자바스크립트 /P14 ~ 124/ 04. 제어문 (0) | 2020.12.28 |



