히바리 쿄야 와 함께 하는 Developer Cafe
[5일차] DO IT HTML/CSS/JAVASCRIPT 웹표준의 정석/p441~p552/자바스크립트기초,자바스크립트문법,함수와이벤트 본문
JAVASCRIPT
[5일차] DO IT HTML/CSS/JAVASCRIPT 웹표준의 정석/p441~p552/자바스크립트기초,자바스크립트문법,함수와이벤트
TWICE&GFRIEND 2021. 3. 5. 20:31NOTE
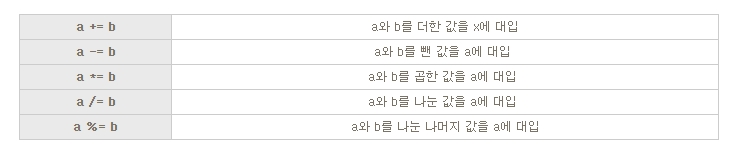
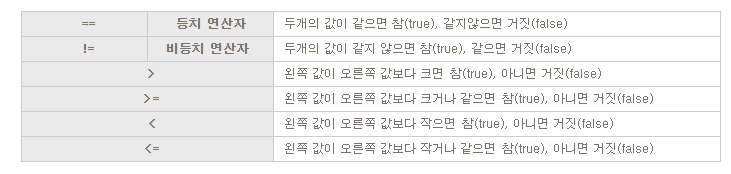
연산자의 종류







삼항연산자
(조건식) ? true : false
조건문
if (조건식) {
// statement1
} else if(조건식) {
// statement2
} else {
// statement3
}
- if 안에 있는 조건식이 참인 경우 해당하는 if문, else if문을 실행 한다.
- 조건문(if, else if)에 모두 해당하지 않으면 else에 있는 statement3 이 실행된다.
switch ~ case
switch ( 변수 ){
case A: // 값 A
// 변수 값이 A 일때 실행할 명령문
break;
case B:
// 변수 값이 B 일때 실행할 명령문
break;
case C:
// 변수 값이 C 일때 실행할 명령문
break;
default:
// 모든 CASE에 부합하지 않을때 실행할 명령문
break;
}
- case 뒤에는 해당하는 조건이 오며, 그 아래에 실행할 명령문을 적는다.
- default는 if...else 조건문에서의 else와 같이 모든 조건에 해당 안 될 때 실행된다.
함수 선언
function 함수명() {
명령문
}
이벤트 속성



'JAVASCRIPT' 카테고리의 다른 글
| [1일차] DO IT 자바스크립트 + 제이쿼리입문/p15 ~p157/ 제어문,객체,함수 (0) | 2021.03.22 |
|---|---|
| [6일차] HTML/CSS/JAVASCRIPT 웹 표준의 정석/p554 ~ p643/ 자바스크립트 객체,DOM (0) | 2021.03.08 |
| [4일차] DO IT 자바스크립트/P291~ 345/ Form ~ BOM (0) | 2020.12.31 |
| [3일차] DO IT 자바스크립트 / p195~ 289 / Array ~ DOM (0) | 2020.12.30 |
| [2일차] DO IT 자바스크립트/ P142~193/ 이벤트 (0) | 2020.12.29 |
Comments



