히바리 쿄야 와 함께 하는 Developer Cafe
[3일차] DO IT HTML5&CSS3/P294 ~ 368/Box Model,Position,column 본문
Box Model
블록 요소와 인라인 요소
블록 레벨 태그 : p, h1~h6, ul, ol, div, blockquote, form, hr, table, fieldset, address
- 블록 - 태그를 사용해 요소를 삽입했을때 혼자 한줄을 차지하는 요소 해당요소의 너비가 100% 라는 의미
인라인 레벨 태그 : img, object, br, sub, sup, span, input, textarea, label, button,strong
- 인라인 - 줄을 차지하지 않는 요소 화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 다른 공간에서는
다른 요소가 올 수 있다. 한줄에 여러개의 인라인 레벨 요소를 표시할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스모델</title>
<style>
.box1{
width:400px; /* 고정 너비 */
height:100px;
background:#ff6a00;
}
.box2{
width:50%; /* 가변 너비 - 브라우저 창 너비의 50% */
height:100px;
background:#0094ff;
}
div{
margin:10px;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 레벨 배치</title>
<style>
#block img {
display:block;
margin:10px;
}
</style>
</head>
<body>
<div id="inline">
<img src="images/pic1.jpg" alt="">
<img src="images/pic2.jpg" alt="">
<img src="images/pic3.jpg" alt="">
</div>
<div id="block">
<img src="images/pic1.jpg" alt="">
<img src="images/pic2.jpg" alt="">
<img src="images/pic3.jpg" alt="">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>table</title>
<style>
table td {
text-align: center;
}
#table1 {
width:600px;
empty-cells: hide; /* 비어있는 셀을 숨김 */
border-spacing: 40px 10px; /* cellspacing */
}
#table1 th, #table1 td {
border: 1px solid #000;
padding: 20px; /* cellpadding */
}
#table2 {
width: 600px;
border: 1px solid #000;
border-collapse: collapse;
border-top: 3px solid #00bcb5;
}
#table2 th, #table2 td {
border: 1px solid #000;
padding: 20px;
}
#table2 td {
background-color: rgba(194,194,194,0.3);
}
</style>
</head>
<body>
<!-- 기본 테이블 -->
<table border="1" width="600" cellpadding="20" cellspacing="10" style="border-collapse: collapse;">
<tr>
<th>head</th>
<th>head</th>
<th>head</th>
<th>head</th>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</table>
<hr>
<!-- table1 -->
<table id="table1">
<tr>
<th>head</th>
<th>head</th>
<th>head</th>
<th>head</th>
</tr>
<tr>
<td>content</td>
<td></td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</table>
<hr>
<table id="table2">
<tr>
<th>head</th>
<th>head</th>
<th>head</th>
<th>head</th>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</table>
</body>
</html>
border-style - 테두리 스타일 지정하기
none : 기본값 테두리 나타나지 않음
hidden : 테두리가 나타나지 않음 border-collapse:collapse 인 경우, 다른 테두리도 표시되지 않음
dashed : 점선으로 표시
dotted : 점으로 표시
double : 이중선 으로 표시 두 선 사이의 간격은 border-width 값을 지정
groove : 테두리를 창에 조각한 것처럼 표시
inset, outset
ridge
solid : 테두리를 실선으로 표시
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델</title>
<style>
div {
width:200px;
height:100px;
display:inline-block;
margin:15px;
border-width:5px; /* 테두리 굵기 */
}
.box1 { border-style:solid; } /* 실선 */
.box2 { border-style:dotted; } /* 점선 */
.box3 { border-style:dashed; } /* 선으로 된 점선 */
</style>
</head>
<body>
<div class="box1"> </div>
<div class="box2"> </div>
<div class="box3"> </div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델</title>
<style>
div {
width:200px;
height:100px;
display:inline-block;
margin:15px;
border-style:dashed; /* 테두리 스타일 - 선으로 된 점선 */
border-width:2px; /* 테두리 굵기 - 2px */
}
.box1 { border-color:red; } /* 색상 - 빨강 */
.box2 { border-color:blue; } /* 색상 - 파랑 */
</style>
</head>
<body>
<div class="box1"> </div>
<div class="box2"> </div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델 border-radius</title>
<style>
div {
width: 300px; /* 너비 */
height: 200px; /* 높이 */
margin : 20px; /* 영역간 마진 */
display: inline-block; /* 가로로 배치 */
}
.round {
border:2px solid red; /* 2px짜리 빨강 실선 */
border-radius:20px; /* 모서리 20px 만큼 라운딩 */
}
#bg {
background:url("images/pic1.jpg") no-repeat; /* 배경 이미지 */
background-size:cover; /* 영역을 다 채우게 */
}
</style>
</head>
<body>
<div class="round"></div>
<div class="round" id="bg"></div>
</body>
</html>


box-shadow
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>box-shadow</title>
<style>
div {
width:200px;
height:100px;
display:inline-block;
margin:15px;
border:2px solid;
border-radius:20px;
}
.box1{ box-shadow:2px -2px 5px 0px black;}
.box2{ box-shadow:5px 5px 15px 5px gray;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>margin</title>
<style>
div {
width:200px; /* 너비 */
height:100px; /* 높이 */
background:#0094ff; /* 배경색 */
}
.box1 { margin:30px 50px 30px 50px;} /* 마진 - 30px 50px 30px 50px */
.box2 { margin:30px 50px;} /* 마진 - 30px 50px 30px 50px */
.box3 { margin:50px;} /* 마진 - 50px 50px 50px 50px */
.box4 { margin:30px 5px 10px; } /* 마진 - 30px 5px 10px 5px */
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
div {
width:200px; /* 너비 */
height:auto; /* 높이 */
background:#0094ff; /* 배경색 */
display:inline-block; /* 가로로 배치 */
margin:15px; /* 마진 - 15px 15px 15px 15px */
color:white; /* 글자색 */
}
.box1 { padding:10px 30px 10px 30px;} /* 패딩 - 10px 30px 10px */
.box2 { padding:10px 30px;} /* 패딩 - 10px 30px 10px 30px */
.box3 { padding:10px;} /* 패딩 - 10px 10px 10px 10px */
</style>
</head>
<body>
<div class="box1">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box2">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box3">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>box-sizing</title>
<style>
div {
float:left;
margin-right:20px;
}
.box1 {
box-sizing:content-box; /* 콘텐츠 영역 기준 */
width: 300px; /* 콘텐츠 영역 너비 300px */
height: 150px; /* 높이 */
margin: 10px; /* 마진 */
padding: 30px; /* 패딩 */
border:2px solid red; /* 테두리 */
}
.box2 {
box-sizing:border-box; /* 테두리까지(박스 전체) 기준*/
width: 300px; /* 박스 모델 전체 너비 */
height: 150px; /* 박스 높이 */
margin: 10px; /* 마진 */
padding: 30px; /* 패딩 */
border: 2px solid red; /* 테두리 */
}
</style>
</head>
<body>
<div class="box1"> box-sizing = "content-box" </div>
<div class="box2"> box-sizing = "border-box"</div>
</body>
</html>

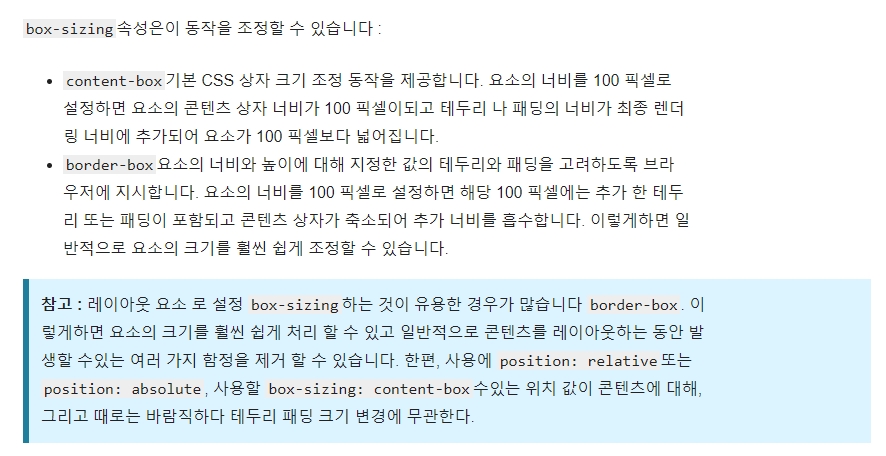
content-box : width 속성 값을 콘텐츠 영역 너비 값으로 사용 기본값임
border-box : width 속성 값을 콘텐츠 영역에 테두리까지 포함한 박스 모델 전체 너비값으로 사용
float left : 해당요소를 문서의 왼쪽으로 배치
float right: 오른쪽으로 배치
none : 배치하지 않음
float01.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>float</title>
<style>
#container {
width:800px;
margin:20px auto;
padding:20px;
}
.left-img {
float:left;
margin-right:25px;
}
p {
line-height:30px;
}
</style>
</head>
<body>
<div id="container">
<img src="images/cover.jpg" class="left-img" alt="">
<h1>바쁜 3, 4학년을 위한 빠른 분수</h1>
<h2>3, 4학년이 꼭 알아야 할 분수를 한 권에 모았어요!</h2>
<p>한국 교육과정평가원이 최근 발표한 보고서에 따르면 ‘수포자’는 초등 3학년 때 분수를 배우면서 시작된다고 합니다. 분수를 어려워하는 이유는 분모와 분자, 2개의 수가 나와 낯설기 때문입니다. 이렇게 낯설고 어려운 분수, 어떻게 공부해야 할까요?</p>
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>float</title>
<style>
.box1{
padding:20px;
margin-right:10px;
background:#ffd800;
float:left;
}
.box2 {
background: #0094ff;
padding:20px;
margin-right:10px;
float:left;
}
.box3 {
background: #00ff21;
padding:20px;
float:left;
}
.box4 {
background:#ffffff;
padding:20px;
float:right;
border:1px solid black;
}
</style>
</head>
<body>
<div class="box1">박스1</div>
<div class="box2">박스2</div>
<div class="box3">박스3</div>
<div class="box4">박스4</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>float</title>
<style>
div {
padding:20px;
margin:10px;
}
.box1{
background:#ffd800;
float:left;
}
.box2 {
background: #0094ff;
float:left;
}
.box3 {
background: #00ff21;
}
.box4 {
background:#a874ff;
clear:both;
}
</style>
</head>
<body>
<div class="box1">박스1</div>
<div class="box2">박스2</div>
<div class="box3">박스3</div>
<div class="box4">박스4</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>2단 레이아웃</title>
<style>
div{
border:1px solid #ccc;
}
#container{
width:960px;
padding:20px;
margin:0 auto;
}
#header{
padding:20px;
margin-bottom:20px;
}
#contents{
width:620px;
padding:20px;
float:left;
margin-bottom:20px;
}
#sidebar{
width:220px;
padding:20px;
float:right;
margin-bottom:20px;
}
#footer{
clear:both;
padding:20px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
</div>
<div id="sidebar">
<h2>사이드바</h2>
<ul>
<li>모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 국회의 회의는 공개한다. 다만, 출석의원 과반수의 찬성이 있거나 의장이 국가의 안전보장을 위하여 필요하다고 인정할 때에는 공개하지 아니할 수 있다. 대통령은 국가의 원수이며, 외국에 대하여 국가를 대표한다.</li>
<!-- <li>새로운 회계연도가 개시될 때까지 예산안이 의결되지 못한 때에는 정부는 국회에서 예산안이 의결될 때까지 다음의 목적을 위한 경비는 전년도 예산에 준하여 집행할 수 있다. 국회의원의 수는 법률로 정하되, 200인 이상으로 한다. 대한민국의 경제질서는 개인과 기업의 경제상의 자유와 창의를 존중함을 기본으로 한다.</li> -->
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>대통령은 국무총리·국무위원·행정각부의 장 기타 법률이 정하는 공사의 직을 겸할 수 없다. 모든 국민은 법 앞에 평등하다. 누구든지 성별·종교 또는 사회적 신분에 의하여 정치적·경제적·사회적·문화적 생활의 모든 영역에 있어서 차별을 받지 아니한다. 모든 국민은 직업선택의 자유를 가진다. 신체장애자 및 질병·노령 기타의 사유로 생활능력이 없는 국민은 법률이 정하는 바에 의하여 국가의 보호를 받는다.
국가는 국민 모두의 생산 및 생활의 기반이 되는 국토의 효율적이고 균형있는 이용·개발과 보전을 위하여 법률이 정하는 바에 의하여 그에 관한 필요한 제한과 의무를 과할 수 있다. 국회는 헌법 또는 법률에 특별한 규정이 없는 한 재적의원 과반수의 출석과 출석의원 과반수의 찬성으로 의결한다. 가부동수인 때에는 부결된 것으로 본다.</p>
</div>
<div id="footer">
<h2>푸터</h2>
<p>대한민국은 국제평화의 유지에 노력하고 침략적 전쟁을 부인한다. 국가는 청원에 대하여 심사할 의무를 진다. 대통령은 국가의 원수이며, 외국에 대하여 국가를 대표한다. 지방의회의 조직·권한·의원선거와 지방자치단체의 장의 선임방법 기타 지방자치단체의 조직과 운영에 관한 사항은 법률로 정한다.</p>
</div>
</div>
</body>
</html>
Position 속성 - 배치 방법 지정
static - 요소를 문서의 흐름에 맞추어 배치
relative - 이전 요소에 자연스럽게 연결해 배치하되 위치를 지정할 수 있음
absolute - 원하는 위치를 지정해 배치
fixed - 지정한 위치에 고정해서 배치 화면에서 요소가 잘릴 수도 있음
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>relative</title>
<style>
.box1{
float:left;
width:100px;
background:#ffd800;
margin-right:10px;
padding:20px;
}
.box2 {
position:relative;
left:-50px;
top:30px;
width:300px;
background:#0094ff;
float:left;
padding:20px;
}
</style>
</head>
<body>
<div class="box1">박스1</div>
<div class="box2">박스2</div> //박스 2 가 relative 로 되어 있으므로 body 기준으로 좌표값을 설정함
</body>
</html>
absolute
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS absolute</title>
<style>
#wrap{
position:relative;
width:300px;
height:300px;
border:1px solid #ccc;
}
.box{
position:absolute;
width:50px;
height:50px;
background:#0094ff;
}
#crd1{ top:0; left:0; }
#crd2{ top:0; right:0; }
#crd3{ bottom:0; left:0; }
#crd4{ bottom:0; right:0; }
#crd5{ top:100px; left:100px; }
</style>
</head>
<body>
<div id="wrap"> //wrap 부모 이기 때문에 relative 로 설정 (0,0) 기준
<div class="box" id="crd1"></div> // 클래스를 box 라고 지정 해 주었으므로 wrap 을 기준으로 absolute 적용
<div class="box" id="crd2"></div>
<div class="box" id="crd3"></div>
<div class="box" id="crd4"></div>
<div class="box" id="crd5"></div>
</div>
</body>
</html>
fixed
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS fixed</title>
<style>
#fx{
position:fixed;
top:5px;
right:5px;
width:50px;
height:50px;
background:#ff6a00;
}
#content { width:400px; }
p { line-height:30px;}
</style>
</head>
<body>
<div id="fx"></div>
<div id="content">
<p>fixed 값을 사용하는 요소 역시 absolute 값을 사용하는 요소처럼 문서 흐름과는 상관 없이 좌표로 위치를 결정하지만, 기준이 되는 요소가 부모 요소가 아니라 브라우저 창이 기준이 됩니다. 브라우저 창의 왼쪽 위 모서리 부분을 원점으로 좌표가 계산되고 한번 배치되면 fixed라는 이름처럼 브라우저 창을 스크롤하더라도 계속 고정되어 표시됩니다. </p>
<p>fixed 값을 사용하는 요소 역시 absolute 값을 사용하는 요소처럼 문서 흐름과는 상관 없이 좌표로 위치를 결정하지만, 기준이 되는 요소가 부모 요소가 아니라 브라우저 창이 기준이 됩니다. 브라우저 창의 왼쪽 위 모서리 부분을 원점으로 좌표가 계산되고 한번 배치되면 fixed라는 이름처럼 브라우저 창을 스크롤하더라도 계속 고정되어 표시됩니다. </p>
</div>
</body>
</html>
visibility 속성 - 요소를 보이게 하거나 보이지 않게 하는 속성
visible - 화면에 요소를 표시, 기본값
hidden - 화면에서 요소를 감춤 크기는 그대로 유지하기 때문에 배치에 영향을 미침
collapse - 표의 행, 열, 행그룹, 열 그룹 등에서 지정하면 서로 겹치도록 조절 , 그외의 영역에서 사용하면 hidden
처럼 처리된다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>visibility 속성</title>
<style>
img {
margin:10px;
padding:5px;
border:1px solid black;
}
.invisible {
visibility:hidden;
}
</style>
</head>
<body>
<img src="images/pic1.jpg">
<img src="images/pic2.jpg" class="invisible"> //2번 이미지 그림은 안보임 히든으로 지정했기때문
<img src="images/pic3.jpg">
</body>
</html>
z-index : 요소 쌓는 순서 정함 z-index : (수치값) 수치값이 작을 수록 아래에 쌓이고 수치값이 클수록 위에 쌓임
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>z-index 속성</title>
<style>
div#wrapper {
position: relative;
}
.box {
position:absolute;
width:100px;
height:100px;
border:1px solid black;
font-size:26px;
}
#b1 {
left:50px;
top:50px;
background:#ff0000;
z-index:1;
}
#b2 {
left:110px;
top:70px;
background:#ffd800;
z-index:3;
}
#b3 {
left:70px;
top:110px;
background:#0094ff;
z-index:1;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="b1" class="box">1</div>
<div id="b2" class="box">2</div>
<div id="b3" class="box">3</div>
</div>
</body>
</html>
b1 -> b3 -> b2 순으로 박스가 쌓임
다단 편집
column-width - 단의 너비 고정하고 다단 구성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>column-width</title>
<style>
body {
font-family: "맑은 고딕", "고딕", "굴림";
}
.multi {
-webkit-column-width: 120px;
-moz-column-width: 120px;
column-width: 120px; // 단의 너비를 120px 로 잡음 결과를 확인하면 브라우저 영역만큼 단이 들어감
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>column-count</title>
<style>
body {
font-family: "맑은 고딕", "고딕", "굴림";
}
.multi {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3; // 단의 개수를 3으로 구성하고 다단으로 구성 브라우저 화면만큼 3개의 단이 들어감
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>column-gap : 단과 단 사이 여백을 지정 </title>
<style>
body{
font-family:"맑은 고딕", "고딕", "굴림";
text-align:center;
}
div {
padding:20px;
width:600px;
margin:20px auto;
border:1px solid #ccc;
border-radius:10px;
}
.multi {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px; //여백을 20px 로 지정 단과 단 사이 여백
-webkit-column-rule: 2px dotted #000;
-moz-column-rule: 2px dotted #000;
column-rule: 2px dotted #000;
text-align: justify;
}
</style>
</head>
<body>
<div class="multi">
<h2>건강에 좋은 식품 - Super Food</h2>
<h3>코코넛 오일</h3>
<p>남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<h3>아보카도</h3>
<p>나무에서 열리는 버터라고 불릴 만큼 몸에 좋은 지방인 오메가 3와 단백질, 비타민 E와 같은 항산화 성분이 풍부한 과일이다. 알파 카로틴이 풍부하게 들어 있어 여러 항암 효과가 뛰어난 것으로 알려져 있다. 그뿐만 아니라 세포의 콜라겐 합성을 도와 피부 탄력을 높이는 데 도움을 준다. 하루 권장량은 성인기준 1개이며, 꾸준히 섭취하면 콜레스테롤 수치를 낮춰준다.</p>
<h3>케일</h3>
<p>케일은 브로콜리, 양배추, 유채, 청경채와 같은 배추과 식물로써 세계보건기구에서 최고의 녹황색 채소로 선정되었다. 베타카로틴과 엽록소가 풍부해 체내 유전자를 회복하도록 돕는 항암효과가 뛰어나다. 또한, 위염, 위궤양에 좋은 비타민 U와 유산균을 늘리는 비타민 M과 같은 식물성 영양소를 함유하고 있다. 하루 권장량은 성인기준 150g 정도이다.</p>
<h3>블루베리</h3>
<p>블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<h3>아몬드</h3>
<p>혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>
break-before : 특정 요소 앞
break-before : 특정 요소 뒤
break-inside : 특정 요소 안
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>col-break</title>
<style>
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
section {
padding:20px;
width:600px;
margin:20px auto;
border:1px solid #ccc;
border-radius:10px;
}
.multi {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-webkit-column-rule: 2px dotted #000;
-moz-column-rule: 2px dotted #000;
column-rule: 2px dotted #000; //구분선의 색상 스타일 너비를 지정
text-align: justify;
}
.multi h3 {
break-before: column; //특정요소 앞
}
</style>
</head>
<body>
<section>
<h2>건강에 좋은 식품 - Super Food</h2>
<h3>코코넛 오일</h3>
<p>남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<div class="multi">
<h3>아보카도</h3>
<p>나무에서 열리는 버터라고 불릴 만큼 몸에 좋은 지방인 오메가 3와 단백질, 비타민 E와 같은 항산화 성분이 풍부한 과일이다. 알파 카로틴이 풍부하게 들어 있어 여러 항암 효과가 뛰어난 것으로 알려져 있다. 그뿐만 아니라 세포의 콜라겐 합성을 도와 피부 탄력을 높이는 데 도움을 준다. 하루 권장량은 성인기준 1개이며, 꾸준히 섭취하면 콜레스테롤 수치를 낮춰준다.</p>
<h3>케일</h3>
<p>케일은 브로콜리, 양배추, 유채, 청경채와 같은 배추과 식물로써 세계보건기구에서 최고의 녹황색 채소로 선정되었다. 베타카로틴과 엽록소가 풍부해 체내 유전자를 회복하도록 돕는 항암효과가 뛰어나다. 또한, 위염, 위궤양에 좋은 비타민 U와 유산균을 늘리는 비타민 M과 같은 식물성 영양소를 함유하고 있다. 하루 권장량은 성인기준 150g 정도이다.</p>
<h3>블루베리</h3>
<p>블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<h3>아몬드</h3>
<p>혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. </p>
</div>
</section>
</body>
</html>
'CSS3' 카테고리의 다른 글
| [4일차] DO IT HTML/CSS/JAVASCRIPT 웹 표준의 정석/p293~p438/선택자,트랜지션,반응형 플렉스 (0) | 2021.03.05 |
|---|---|
| [3일차] DO IT HTML/CSS/JAVASCRIPT 웹 표준의 정석/p167~p292/CSS기본,텍스트로 표현하는 다양한 스타일,CSS 박스모델 (0) | 2021.03.04 |
| [5일차] DO IT HTML5&CSS3/p490 ~ 550/반응형웹디자인 (0) | 2021.01.13 |
| [4일차] DO IT HTML5 & CSS3 / p370 ~488 / 시멘틱태그, 선택자,애니메이션 (0) | 2021.01.13 |
| [2일차] DO IT HTML5&CSS3 / p186 ~ 292/ font , background,ul,li 스타일 (0) | 2021.01.11 |


