히바리 쿄야 와 함께 하는 Developer Cafe
[4일차] DO IT HTML/CSS/JAVASCRIPT 웹 표준의 정석/p293~p438/선택자,트랜지션,반응형 플렉스 본문
[4일차] DO IT HTML/CSS/JAVASCRIPT 웹 표준의 정석/p293~p438/선택자,트랜지션,반응형 플렉스
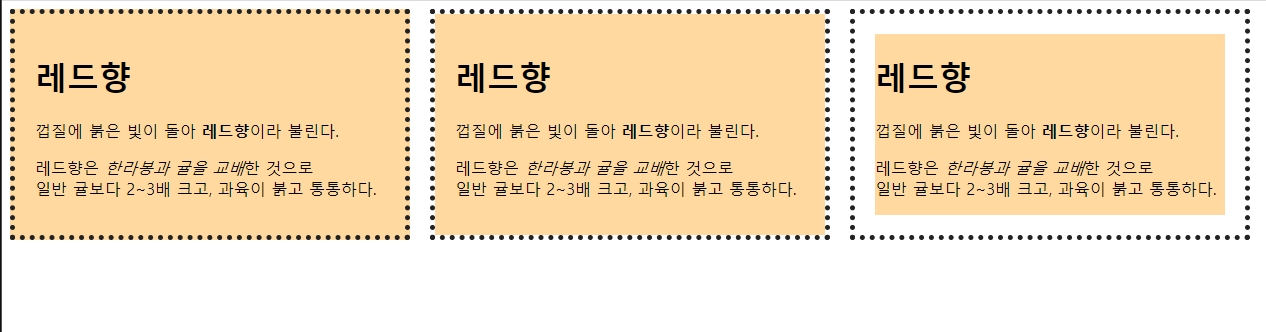
TWICE&GFRIEND 2021. 3. 5. 15:21backgroud-clip
border-box : 박스 모델의 가장 외곽 테두리까지 적용 기본값
padding-box : 박스 모델에서 테두리를 뺀 패딩 범위까지 적용
content-box : 박스 모델에서 컨텐츠 부분에만 적용

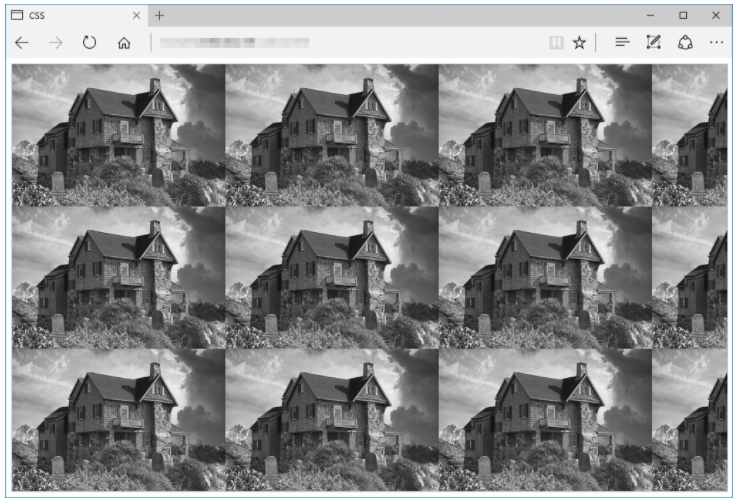
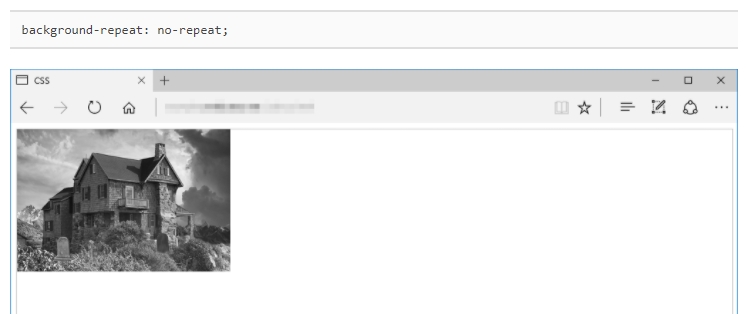
background-repeat
repeat : 브라우저 화면에 가득 찰 때까지 가로와 세로로 반복 기본값
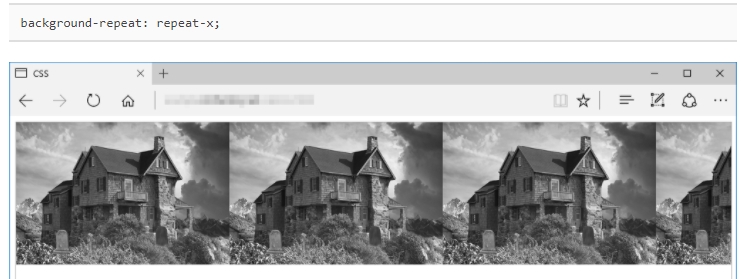
repeat-x : 가로로 반복
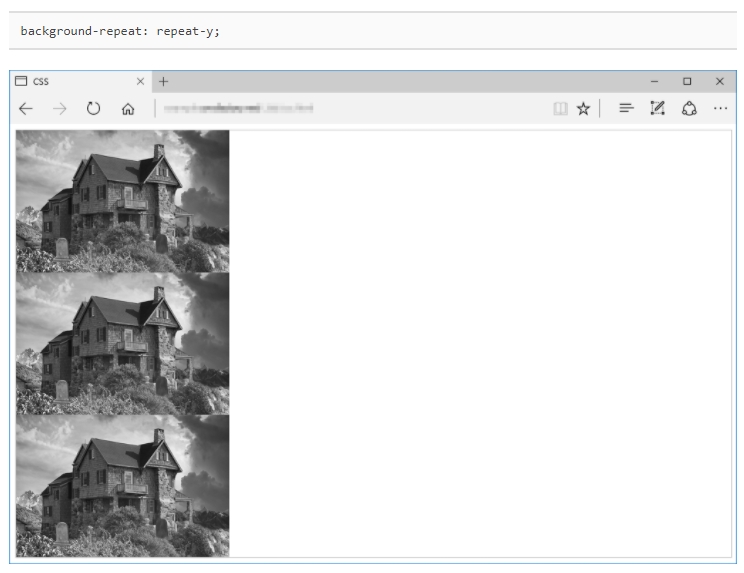
repeat-y : 세로로 반복
no-repeat : 한번만 표시하고 반복하지 않음




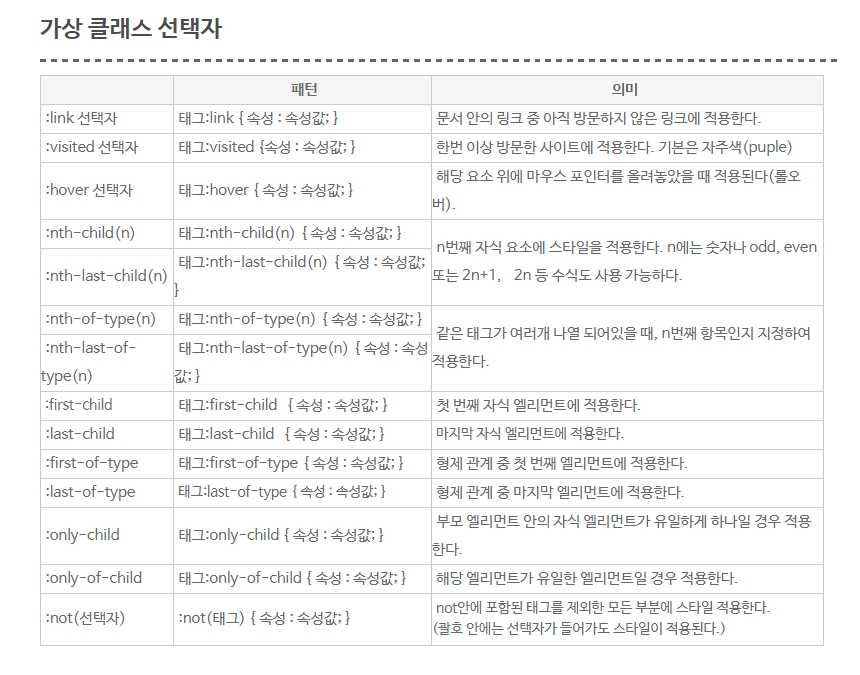
선택자 정리


트랜지션 속성


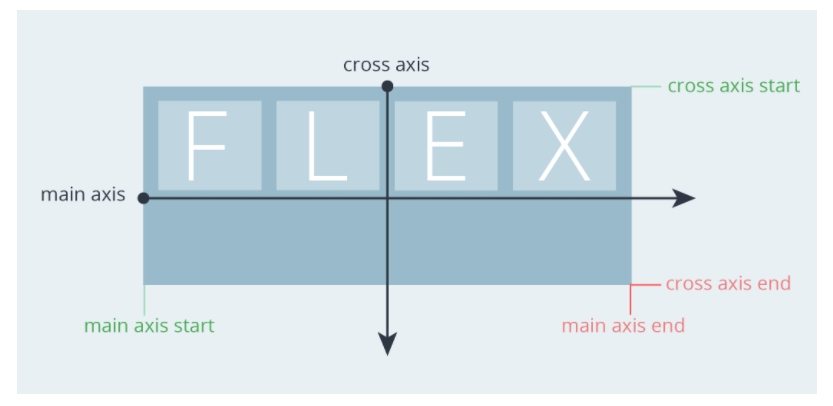
CSS 반응형 플렉스
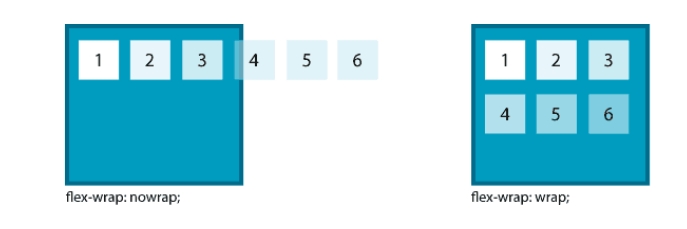
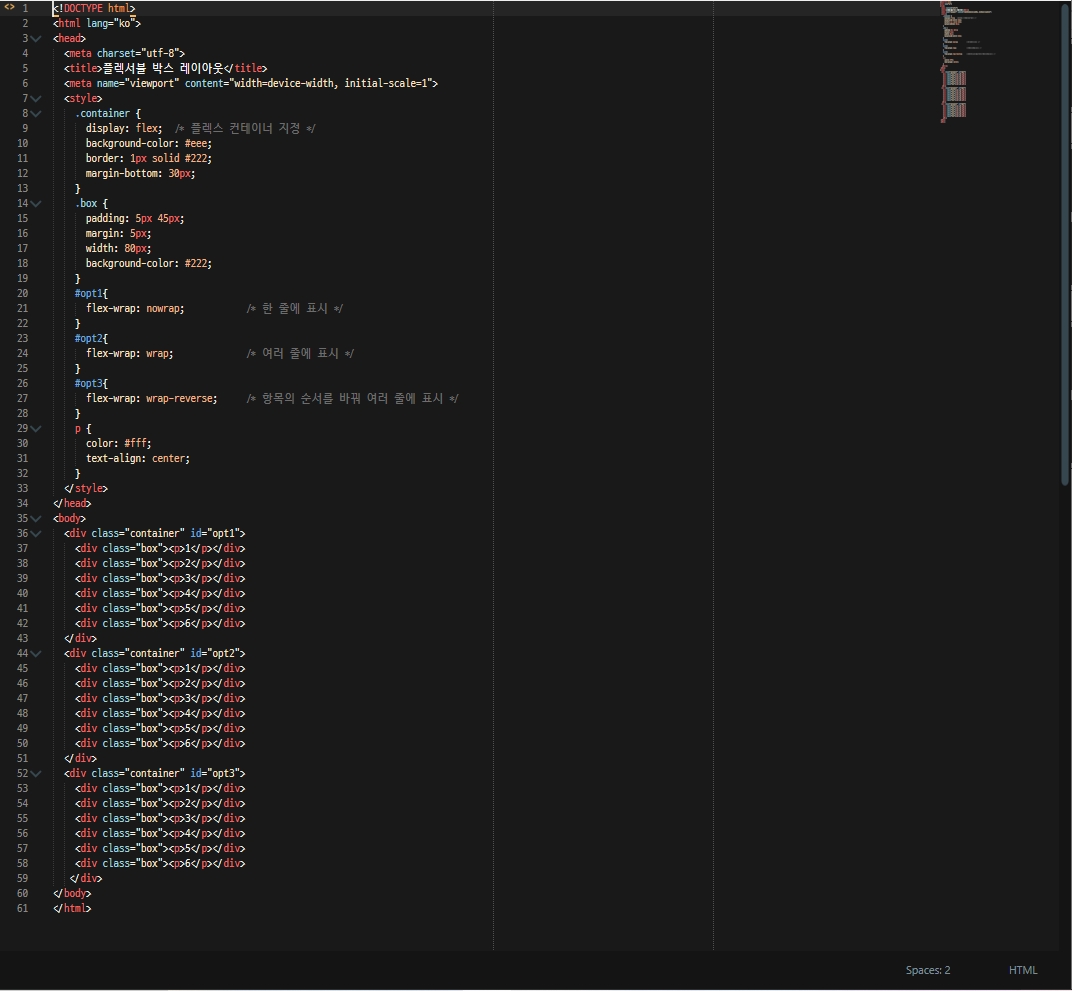
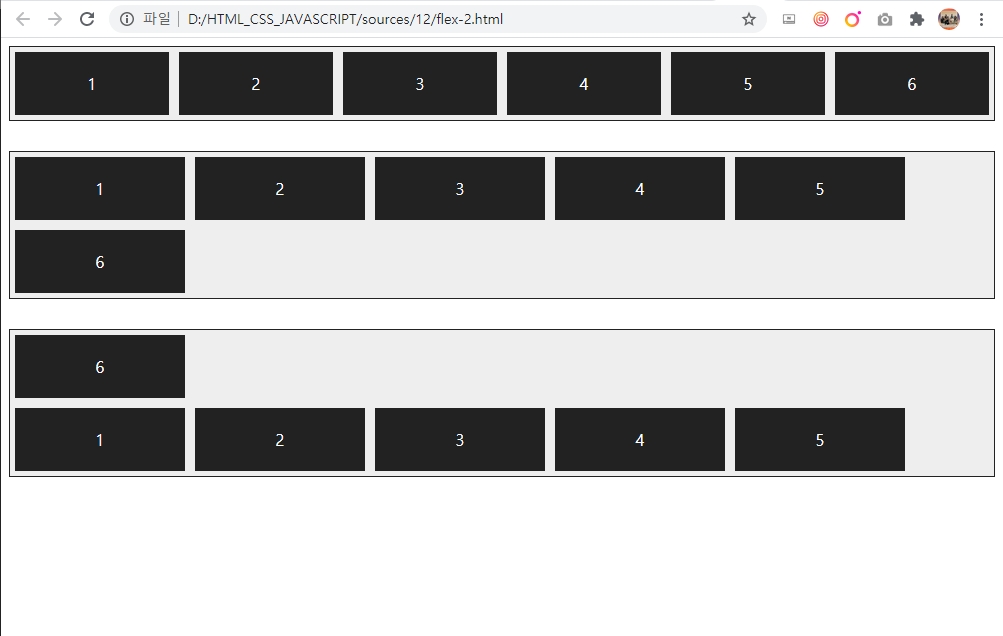
flex-wrap 속성
nowrap : 기본값으로, flexible item이 wrap 되지 않도록 지정한다.
wrap : 만일 필요하다면 flexible item을 wrap한다.
wrap-reverse : 만일 역순으로 flexible item을 wrap할 필요가 있을때 지정한다.
initial : 디폴트 값으로 이 속성을 설정한다.
inherit : 부모 요소로부터 값을 상속 받는다.

flex-display 플렉스 컨테이너를 지정
flex : 컨테이너 안에 플렉스 항목 블록레벨 요소로 배치
inline-flex : 컨테이너 안의 플렉스 항목을 인라인 레벨 요소로 배치
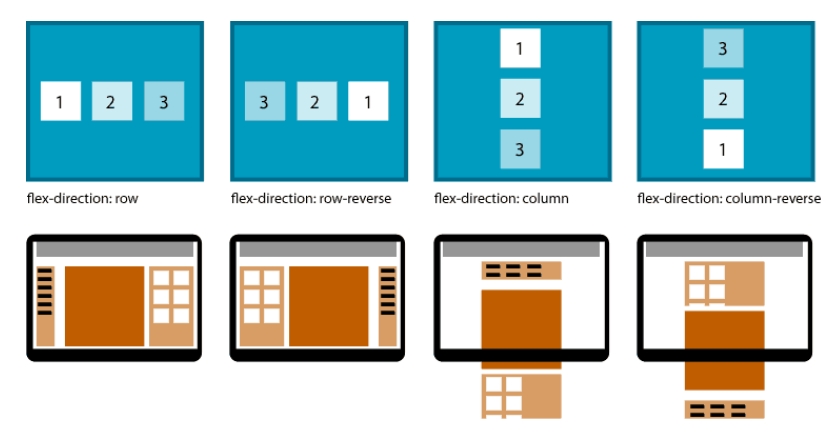
플렉스 방향을 지정하는 flex-direction
row : 기본값으로, 행으로 수평방향으로 왼쪽에서 오른쪽으로 정렬한다.
row-reverse : 행으로 수평방향으로 오른쪽에서 왼쪽으로 정렬한다.
column : 열로 수직방향으로 위에서 아래로 정렬한다.
column-reverse : 열로 수직방향으로 아래에서 위로 정렬한다.
initial : 디폴트 값으로 이 속성을 설정한다.
inherit : 부모 요소로부터 값을 상속 받는다.

플렉스 박스 레이아웃



'CSS3' 카테고리의 다른 글
| [3일차] DO IT HTML/CSS/JAVASCRIPT 웹 표준의 정석/p167~p292/CSS기본,텍스트로 표현하는 다양한 스타일,CSS 박스모델 (0) | 2021.03.04 |
|---|---|
| [5일차] DO IT HTML5&CSS3/p490 ~ 550/반응형웹디자인 (0) | 2021.01.13 |
| [4일차] DO IT HTML5 & CSS3 / p370 ~488 / 시멘틱태그, 선택자,애니메이션 (0) | 2021.01.13 |
| [3일차] DO IT HTML5&CSS3/P294 ~ 368/Box Model,Position,column (0) | 2021.01.11 |
| [2일차] DO IT HTML5&CSS3 / p186 ~ 292/ font , background,ul,li 스타일 (0) | 2021.01.11 |



